ランディングページ(LP)の作り方は?初心者でも制作できる手順を紹介

ページ遷移を誘導しない1枚の縦に長いランディングページを利用して、新規顧客獲得や資料ダウンロードを促したいという方法が昨今ではよく見受けられるようになりました。
それに伴い、ランディングページ制作を検討される方も多くいらっしゃるのではないでしょうか。また本記事をご覧いただいている方の中には、制作方法への理解を深めていかれている方もいらっしゃるのではないかと思います。
そこで本記事では、
・ランディングページは知ってはいるけど作り方は知らない
・作り方が書いてある記事を読んだがイメージがついていない
・いざ作るとなった際に何から着手すべきかわからない
という悩みを抱えている方に向けた内容となります。
まだ制作経験がない初心者の方でも理解しやすい制作手順を、具体的なイメージをご覧いただきながら解説いたします。
目次
正しく制作手順を知れば初心者でも制作できる
ランディングページ制作経験がない初心者でも、制作することは可能です。ただし、正しい手順に沿って制作することが重要となります。
制作にどのような工程が発生するのかという理解から、ランディングページ制作の全体像を見ていきましょう。
制作に必要な5つの工程
制作に必要な工程は大きく5つあります。5つの工程と、各工程で何をするのかを詳しく見ていきましょう。

①ワイヤーフレーム
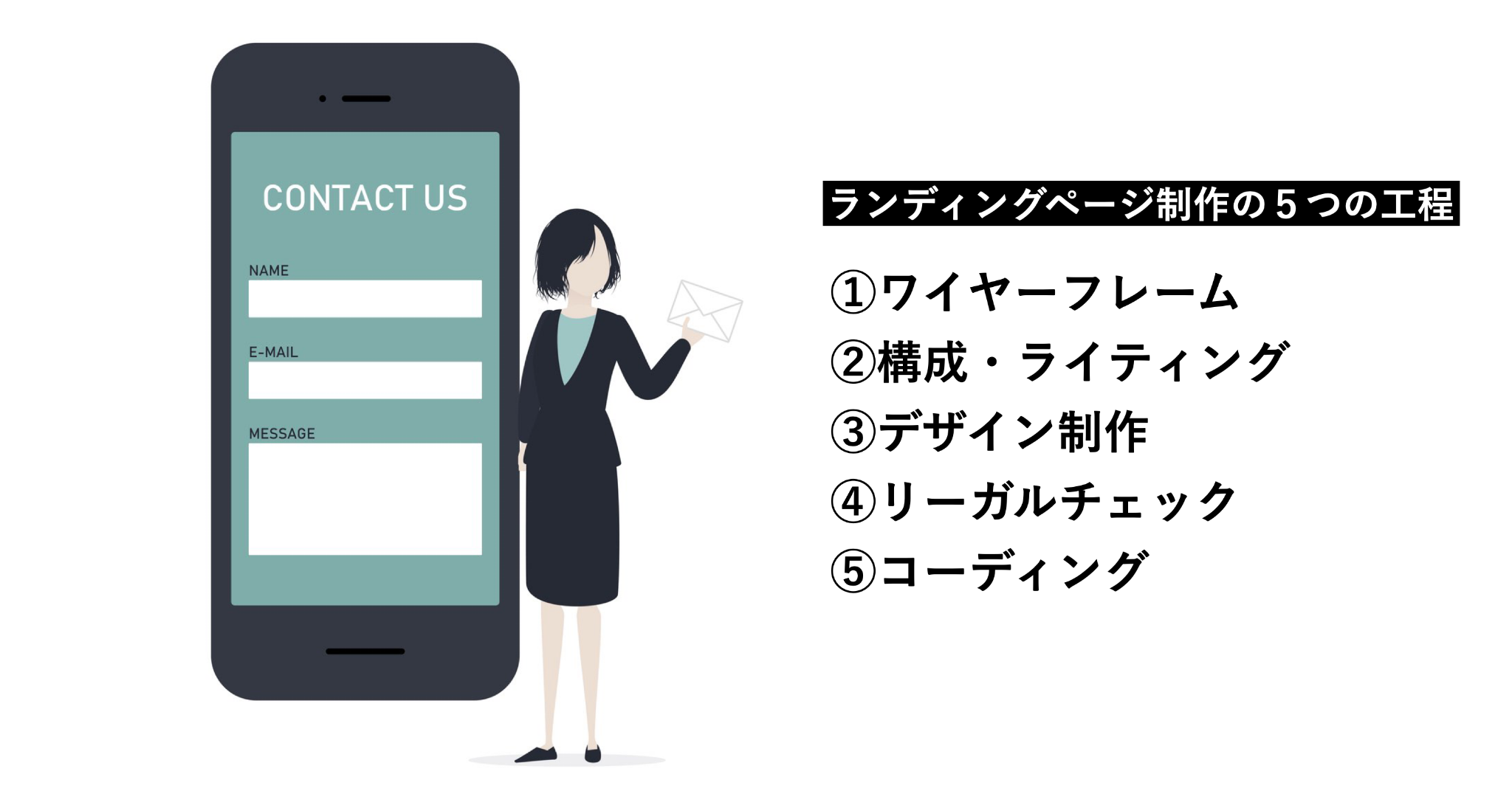
まず初めにランディングページの設計図を作っていく工程となります。この設計図に該当するものは「ワイヤーフレーム」と呼ばれています。

まっさらな状態からいきなり画像やイラストを使ったり、デザインツールを使用するのではなく、大まかで粒度の荒い状態からスタートします。
1つの内容を説明する1ブロックを「コンテンツ」と定義し、ワイヤーフレームでは各コンテンツの概要を定義していきます。
ワイヤーフレーム以降の工程で、段階的に緻密さを増やしていく工程があるため、この工程では「ざっくり」とコンテンツが定義できればOKです。一つのコンテンツの内容をこだわってしまった結果、ワイヤーの制作が進まないという状態はなるべく避けるようにしましょう。
このようなワイヤーを作るためにすべきことを紹介いたします。
①-1商品/サービスの特性を洗い出す
まずはじめに、ランディングページでコンバージョンを促したい商品/サービスの特徴を改めて洗い出ししていきましょう。
これ以降の工程では、商品/サービスの特徴をどう伝えるのか、いかに必要だと思ってもらうのかを考えていくためには、まずは今持っている情報を整理していくことがおすすめです。
①-2読み進めやすい順番を考える
ランディングページはweb広告を経由して到達するという導線であるケースが多いです。
訪問するユーザーの中には、初めてその商品/サービスについて知るという状態の方もいらっしゃいます。そのため、商品/サービスの特性を洗い出した上で、わかりやすく、理解しやすい順序を意識する必要があります。
例えば、美白系のスキンケア商材の場合だと、
有効成分とその配合量を伝えることを優先するよりも、肌にどんないいことがあるのかを伝えた上で有効成分の説明をするほうが、事前知識の少ないユーザーや、初めてその商品を知ったユーザーでも理解しやすい文脈を作ることができます。
このように専門的な情報は優先度を下げる、または理解しやすい内容に表現を変えることなどを検討していきながら、読み進めやすい順番を考えていきましょう。
①-3コンテンツの見出しを考える
読み進めやすいコンテンツの順番が決まったら、そのコンテンツの導入部分となる見出しを考えていきます。
見出しは、具体的には「コンテンツで伝えたい内容を定義するもの」と考えるとよいでしょう。
次の「構成・ライティング」のフェーズでは、さらにわかりやすい内容に変換していくため、このフェーズでの見出しは暫定的なものという位置付けで問題ありません。
②構成・ライティング
ワイヤーフレームが完成したら、次はコンテンツの内容をより具体的に、緻密に設計していくフェーズに移ります。
「構成・ライティング」のフェーズでは、
・写真の選定
・使用するコピー(言葉の表現)の考案
・コピーや構成要素の魅せ方
を考えていきます。コンテンツを1ブロックずつ順番に作っていくことがおすすめです。
ただし、構成・ライティングのフェーズもワイヤーフレームと同様に、いきなり着手するのではなく以下の工程を踏んだ上で進行していきましょう
②-1競合他社の表現をインプットする
着手する前に必要になるのがインプットです。インプットの量に応じて、構成やライティングとしてのアウトプットの質は左右されます。
そのため、競合他社の広告コピーやキャッチフレーズなどを収集し、なるべくたくさんの情報をインプットしていきましょう。
参考になったコピーや構成があれば、テキストで書き溜めてもよいですし、キャプチャを撮ってExcelやPowerPoint等に蓄積していくという方法もあります。使い慣れたツールを使って、インプットした情報がすぐに閲覧できる状態を作っておきましょう。
②-2自社で使用する表現を考える
次に他社の表現を踏まえて自社はどう表現するのかを考えていきましょう。
前述した競合他社の情報収集をする際も、自社とはどんな違いがあるのかという着眼点を持ちながら、インプットしていくとこの工程も同時進行で進めることができます。
また、他社の表現を一言一句そのままパクることはNGですが、「参考にできる・いいなと思った表現」は踏襲し、いくつか候補となる表現を洗い出ししていきましょう。
洗い出しした中で、さらに候補を絞り込んで考えていくという進め方がおすすめです。
②-3細かいテキスト・使用する写真内容を考える
自社で使用する表現が決まったら、構成・ライティングフェーズの最後の工程となります。コンテンツ内の細かいテキストの内容や使用する画像の選定を行っていきます。
細かいテキストとは、商品本体や商品特性の説明文などが該当します。それに合わせて挿絵や、補足説明となる写真・イラストも選定していきましょう。
③デザイン制作
構成・ライティングが完了したら、次はデザイン制作です。PhotoshopやIllustratorを使用して、デザイン化していくフェーズとなります。
こちらもデザイン制作着手前に必要な情報収集を行った上で着手していきましょう。
③-1デザインイメージを大枠を決める
デザイン制作も早速着手するのではなく、あらかじめ具体的なイメージや方向性を決めておくことが重要です。
「〇〇社のあのLPがイメージに似ている」というような、ざっくりとした内容で問題ないので、デザイン制作時に目指したい方向性や使いたい色味など、大枠を決めておきましょう。
③-2ピンタレストで参考デザインを収集する
大枠のイメージが決まったら参考となるデザインを収集します。構成・ライティング同様、競合他社やインターネットで検索して出てくるデザインをインプットしておきましょう。
デザインの収集には、ピンタレストというサイトがおすすめです。

画像引用元:https://www.pinterest.jp/
ピンタレストに会員登録し、イメージに近い画像をクリックすると、類似画像が表示されます。さらに、デザインの収集はピンタレスト上でも可能で「ピン留め」という機能でピンタレスト上の画像を貯めておくことができます。
または、収集したデザインやキャプチャなどの画像のデータを、PowerPointやExcel、AdobeXDなどで1枚の資料にまとめることもおすすめです。
上記のツールの場合、ファイル上で画像データを自由に動かすことができるため、
・近しいイメージ
・そうでないイメージ
を具体的にマッピングしつつ定義していくことができます。
③-3デザインイメージを具体的に決める
収集したデザインを用いて、これから制作するランディングページの商品/サービスのデザインイメージをさらに具体的にしていきます。ここで決定することは、
・使用する色
・使用するフォント
・文字の大きさ
・1コンテンツあたりの情報量の多さ
などが該当し、ランディングページを構成する要素を一つ一つ明確にしていきます。
上記を制作前に決めておくことで、制作しながらどんなデザインに落とし込むのか迷ってしまうという状態を避けることができます。
③-4使用する写真やイラストを選定する
ランディングページの中で使用する写真やイラストなどの画像データ(写真やイラスト)を選定していきます。
ランディングページの読み進めやすさの観点からも、写真やイラストはマストで必要です。写真やイラストがあることで、
・文字だらけにならず情報量が適切で読み進めやすい
・実際の画像を見ることでユーザーの購買意欲を促進する
・自分が使用しているシーンをイメージしやすくする
という効果を見込むことができます。コンバージョンを目的とするランディングページだからこそ、抑えておきたい要素ですね。
③-5ツールを使用してデザイン化する
最後はここまで収集してきたものたちをデザイン化していきます。
1コンテンツずつ、ここまでの工程で決めた内容を最終的なデザインに落とし込んでいきます。
実際にはPhotoshopやIllustrator、AdobeXDを使用していくケースが多いです。デザインツールは使い方に慣れている、または使用経験がないと使いこなすことは難しいため、書籍や動画学習等で事前に勉強しておくとよいでしょう。
④リーガルチェック
ランディングページはコンバージョンを目的としているため、コンバージョンを促しやすい表現をする必要があります。ただし、法律の範囲内で使用できる表現を使うことがマストです。
誇大表現や虚偽の表現はNGです。
このような表現を使用すると、ランディングページを閲覧したユーザーに対して、商品への期待が高まりすぎてしまう可能性があります。
また、実際に商品を購入して使用したユーザーから「広告で見た効果がなかった」という評価をされてしまう可能性もあります。このようなレビューを見た別のユーザーが、その商品だけでなくブランド全体への信用を失ってしまうというリスクもあるため、誇大表現や虚偽の表現はNGとなります。
例えば、美白美容液の商材をランディングページで販売する際に「シミが消える!」と断言してしまうと、化粧品の効果効能を逸脱した表現になるため、使用できません。
代替表現として「シミにアプローチ。肌を明るい印象に。」など、直接的すぎない表現を用いることで、前述のようなリスクは避けやすくなります。
リーガルチェックの工程では、完成したランディングページを
・法律知識(薬機法、景品表示法など)のある人に確認を委託する
・リーガルチェックを専門で行っている会社に委託する
という方法が用いられることが多いです。法律の専門家に確認いただく工程は必ず設けましょう。
⑤コーディング

デザインデータが完成し、リーガルチェックも完了したら次はコーディングという工程に入ります。
コーディングでは、インターネット上でランディングページを閲覧できるようにするために必要な工程です。具体的には以下の作業が発生します。
・制作したデザインを画像データとして書き出しする
・主にHTML/CSSを用いて画像をコーディングデータ化する
・テスト環境にアップロードし挙動を確認する
・本番環境にアップする
ただし、これらの工程ではHTML/CSSと呼ばれるコーディング言語を使用するため技術的なスキルが必要となります。そのため、コーディングのみ外注するという方法もおすすめです。
制作前に準備すべきこと2つ
ランディングページの制作工程を紹介しましたが、制作を着手する前に準備しておくことでよりスムーズに進行できる2つのことがあります。
特に制作を検討されている方は「まず何をすべきなのか」は迷われるポイントかと思います。
以下2つの項目も可能な範囲で進められることがおすすめです。
1.いつまでに何を達成したいのか決める

ランディングページはコンバージョンを目的としたページであり、コンバージョンを獲得するための手段です。
そのため、ランディングページを用いて達成したいこと、いわゆる目標を具体的に設定しておく必要があります。目標を立てておかないと、コンバージョン数やCVRの高さだけを追い求める運用になりかねません。
目標を立てている場合だと、ランディングページを運用してみた結果、今のコンバージョン数や獲得状況が良いのか悪いのか、それを踏まえて改善が必要なのかどうかが判断しやすくなります。
ただし、
・いきなり目標を試算するのは難しい
・ランディングページによって得られる効果がどのくらいあるのかイメージがつきにくい
という方も多くいらっしゃると思います。そのため、まずは「ここだけは抑えておきたい」チェックリストを用意しました。チェックリストの内容を網羅した上で制作に着手していくと良いでしょう。
目標を立てるときに、抑えておきたいチェックリスト
目標を達成したい期日を具体的にした上で以下を確認していきましょう。ランディングページ制作をされるメンバーや、制作会社にも共有することで、目標のすり合わせと制作の目的が明確になります。
・ランディングページに投下する広告予算は?
・獲得したいコンバージョン件数は?
・定期購入の継続回数の目標は? ※定期購入の商材を販売する場合
・定期購入への引き上げ件数の目標は? ※単品購入の商材を販売する場合
2.競合商品/サービスの売り方・買われ方を調査する

競合を知ることで自社がとるべき戦略が立てやすくなるように、競合商品の売り方・買われ方を調査することは重要です。
売り方とは、販売経路を指しweb広告での訴求軸やオフライン店舗のポップなどを見て、その特徴を調査しておくとよいでしょう。
対して、買われ方は商品レビューが調査対象となります。
・競合他社のECサイト
・ECモール
・SNSの投稿
・レビューまとめサイト
などを参考に、実際のユーザーがどう評価しているのかという傾向を見ておくとよいでしょう。実際のユーザーの高評価・低評価を知ることは、競合を知るための工程ではかなり重要です。
高評価から取り入れるべき内容もあれば、いかに違いを見せるのかという参考にすることも可能です。競合商品の買われ方の傾向や印象は網羅しておきましょう。
初心者が注意すべきこと

紹介した工程に沿って制作すればランディングページを制作することはできますが、まだ制作経験がなく初めて制作をするという方には注意していただきたいことが2つあります。
スムーズに、かつクオリティも妥協せずにランディングページを制作したい場合は以下2点に注意しましょう。
1.全て一人で制作するのは難易度が高い
「可能な範囲はなるべく自分で作りたい」という方もいらっしゃるのではないかと思います。または、どこまで自分が参画すべきなのか迷われる方も。
制作会社がランディングページ制作をする場合を紹介すると、
制作に必要な各工程にその分野のプロがいて分業されているという傾向があります。
また、一人で全て制作したいという意欲があったとしても、その人の技術が乏しい場合は、多大な制作時間が発生してしまう可能性があります。
そのため、
・一人で完結したいと意気込んで制作しないこと
・どこまで自分が関わるべきかどうか決めておくこと
はあらかじめ決めておくことが重要です。
2.自分でできない領域は外注する
全て一人で完結するのが難しいように、必要に応じてプロに依頼するという方法を利用することをおすすめいたします。
自分がどこまで参画するのか迷われている方も
・ランディングページの方向性(デザインや内容)は自分で決めたい
・「ブランドイメージを毀損しないデザインを使用したい」など意向がある
という場合は、自分が対応できる領域に注力する・それ以外の領域はプロに頼るという進め方がおすすめです。
必要に応じてプロの力を借りることで制作期間と制作工数の短縮につながります。
とくに、技術習得に時間がかかる場合は外注することをおすすめします。
ワイヤーや構成・ライティングはPowerPointやExcel、AdobeXDなど使い慣れたツールでも代替可能です。しかし、デザイン・コーディングは技術的なスキルが必要で、かつスキル習得に時間がかかるため外注を前提に考えていくとよいでしょう。
ランディングページの制作方法3選
ランディングページの制作方法は3つあります。制作期日や用意できる費用・工数を洗い出した上で、どの方法をとるべきか検討することがおすすめです。
1.自社で制作する
自社にデザイナーやコーダーがいる場合、またはそれ相応のスキルがある人がいる場合は自社で制作を完結させることができます。
また、運用後の改善も自社で完結できるため、柔軟に、かつスピード感を持って制作ができる方法とも言えます。
2.ツールを使用する
ツールを使うことで、高度なデザインスキル・コーディングスキルがなくともランディングページを作ることもできます。感覚的な操作でランディングページを完成することができるというツールもあります。
一部有料になっているツールが多い傾向にありますが、まずは無料のツールを触ってみるのがおすすめです。そのツールが自分が実現したいデザインを表現できるのかを見定めてみましょう。
無料で使えるツールを紹介
ランディングページとは?という定義の振り返りから、ツールを使った制作方法を紹介しています。無料ツールで使えるツールはたくさんあるものの、無料プランでどこまでの操作が可 能なのかどうかをまとめています。
「使用したい機能があったが、有料プランにアップグレードが必要だった」というケースも起こりうるかと思います。また、あのツールだと有料の機能が、別のツールだと無料で使用できるというケースも発生するため、
どのツールが自分に合っているのかを確認する際の参考にしてみましょう。
3.制作会社に依頼する
ランディングページの制作経験が豊富な会社に依頼するという方法もあります。
どの会社に依頼をするのかという制作会社選定が難しい場合は、制作実績から会社を選ぶこともできます。
作りたいイメージと近い実績がある会社に話を聞いてみるというフィルターで制作会社を選定していくこともおすすめです。また制作には最低でも1か月近くかかるケースが多いため、制作会社の方との相性の確認も重要です。
制作会社の選定ができたら実際に打ち合わせをして、事例や制作フローなどをお伺いするための時間をいただくという方法もあります。
外注をする際にの注意点3つ
制作会社など、外部に制作を依頼する際は注意が必要です。スムーズに制作を進行するために、注意しておきたいこと4つを紹介いたします。
1.制作を丸投げしない
外注する場合、実際に作業をするのは受注者側ですが、丸投げはNGです。どの領域を依頼するのかは発注前にすり合わせをしておきましょう。
また、制作を依頼した場合は発注者として、受注者と積極的にコミュニケーションをとっていく必要があります。
受注者からの提案を待つだけという消極的なコミュニケーションは危険です。
というのも、消極的なコミュニケーションで制作を進行してしまうと、完成品が出来上がってから「思っていたものと違う」というギャップが発生してしまいます。
そこから作り直しとなると、費用も工数も膨らんでいってしまいます。受注者とは密なコミュニケーションをとりながら進行していきましょう。
2.完成イメージを収集しておく
主にデザインの工程となりますが、外注する場合はどんなデザインを作ってほしいのか、具体的なイメージを持って共有できるよう、完成イメージを収集しておきましょう。
言葉やテキストのみの共有だと、人によって認識の乖離や想起する具体例に乖離があることが多々あります。
例えば「かわいいデザインにしたい」というイメージがある場合は、
・パステルカラーを使ったガーリーなかわいさ ・キラキラした石のようなデコレーションされたかわいさ ・ゆるキャラのような万人受けしそうなかわいさ
など人によって「かわいい」で想起するイメージは多種多様です。
具体的にどんなものなのかは、参考画像やキャプチャなどイメージをまとめた上で共有することが重要です。
3.信頼関係が築けるパートナーを探す
ランディングページは、納品後も部分的に改稿が必要になったり、デザインを変更する必要があったりと、メンテナンスも重要です。
そのため、外注する際は一度きりの依頼では終わるのではなく、納品後のお付き合いも想定して信頼できるパートナーを探すことがおすすめです。
制作会社やフリーランスの方と打ち合わせをする際は、メールやチャットなどの文面だけではなくMTG形式で対話をするなど、信頼関係を築くために積極的にアプローチしていく方法もおすすめです。
ランディングページから成果を導き出すには?
ランディングページは作っただけで売れる・コンバージョンが生まれるというわけではありません。コンバージョンや成果を出していくために、まずは成果の定義を決めていきましょう。
成果の定義付けが重要
成果を定義付けすることで、ランディングページが機能したのかどうかを定量的・相対的に判断できるようになります。
ランディングページでコンバージョンが生まれたからOKという判断も正しいのですが、
成果に対して、現状は充足しているのか・未達成なのかをジャッジしていき、状況に応じてランディングページのメンテナンスなどを判断していくことがおすすめです。
成果とは何を指すのか?の具体的な例を提示します。自社の場合、何が成果となるのかを見つめていただく参考にしていただけるかもしれません。
BtoBの成果とは?
・問い合わせ数を増やす(ランディングページのコンバージョンポイント)
→問い合わせから商談化し、受注率を上げて売上を担保していく(成果)
・資料ダウンロード件数を増やす
→資料ダウンロードからリードを獲得しナーチャリングを経て受注率を伸ばす(成果)
BtoCの成果とは?
・トライアルセットを購入していただく
→本商品購入への引き上げ件数を設定し、CRM施策を実施する(成果)
・定期購入申し込み数を増やし継続していただく
→定期購入者の継続回数を設定し、長期的なCPAを設定する(成果)
成果がでないランディングページの4つ特徴
ランディングページの制作工程を紹介しましたが、ただ工程をこなすだけではいけません。
成果を出したいのであれば、ユーザーがわかりやすいかどうかという観点から以下の4つの特徴に当てはまらないようにしましょう。ここでは「成果がでないランディングページの特徴」を紹介します。
1.コンテンツの順番が伝わりにくい
縦に長いことが特徴のランディングページなので、ユーザーにいかに離脱させず、かつスクロールしていただくモチベーションを維持させるかが重要になります。
そのため、ユーザーに「読み進めいたい」と思っていただけるように、前後の脈略を考えた上でコンテンツの順番を考えていくとよいでしょう。
「読み進める必要はない」と判断された場合、離脱を誘発し、それ以降読んでもらうことができなくなってしまいます。離脱箇所より後にどんなにいいコンテンツを用意しても、そもそも読まれもしないという結果になるため、離脱を誘発していないかどうか、コンテンツの順番は伝わりやすいものかどうかは常にチェックしていきましょう。
2.商品の便益性を伝えられていない
商品の機能性と便益性が混在してしまうケースがあり、ユーザーにとっての便益がわかりにくくなってしまうということがあります。私たちが消費者として買い物をするときも、便益を理解することで初めて商品の購入を検討し始めるのではないでしょうか。
例えば「泡で出てくる洗顔料」の場合、機能性は「泡で出てくる」ことで、便益性は「泡立てなくていいのに濃密な泡で洗顔できる」となります。
商品の機能性がある結果、ユーザーにとってどんな嬉しいことがあるのか(便益性)を見定めて、キャッチコピーやテキストで伝えていくように心がけましょう。
3.伝えたい内容に優先順位がついていない
1つのコンテンツの中で情報過多になっていると、読みづらいという印象を与えかねません。その結果、離脱を誘発してしまう可能性もあります。
そのため1コンテンツ内で、何を伝えるのか・最も重要なことは何かを定義しておくとよいでしょう。
優先順位の低いものは次のコンテンツで伝えるという手もあるので、最優先事項TOP3を定義しておくことがおすすめです。
4.改善をしていない
同じランディングページを運用していると、ユーザー側も見慣れた印象になり熟読されない・離脱がされやすいという状況を生んでしまう可能性があります。
ランディングページは改善を重ねていくことを前提に、よりユーザーが見やすいページを段階的に作っていきましょう。獲得効率を上げていく目的でも、ランディングページの改善は必要です。
ヒートマップを用いて、ランディングページを改善していく方法はLPO(ランディングページ最適化 | Landing Page Optimization)と呼ばれています。企業のWebサイトの目的である問い合わせ数・売上をアップするためにランティングページの問題点を改善することを目的として行われ、LPOの施策例は状況に応じて様々です。
Webマーケティングに取り組んでいる企業は、ユーザーをWeb上で奪い合うために、数十万・数百万円以上をかけているケースが多く見受けられます。
(2021年1月〜2022年11月現在、Webマーケティングに取り組む企業100社対象、株式会社nanocolor調べ)
ライバル企業に勝ち続けるために、
・広告などの流入施策で訪問者を増やす
・コンバージョンに促すコミュニケーションを適切に取る
という2つの視点を持ち問い合わせ数・売上アップを増やし続けていくことが重要です。
しかし、実際にLPOを取り組む際にどんな体制で取り組むべきなのか、どのような準備が必要なのか、何から着手すべきかと悩んでしまう方も多いのではないでしょうか。以下の記事では、LPOとは何かという説明から、LPOを成功に導くための方法を詳しく紹介しています。
制作の際は常にネクストアクションを明確に。
ランディングページは5つの工程で制作できますが、各工程で必要な作業も多く、外注する場合は外部の方とのコミュニケーションも発生します。
そのため制作の過程で、次に誰が・いつまでに・何をすべきかを常に明確にできるよう、指揮を取っていくことも必要です。
指揮が取れていなかったり、依頼する前の準備不足、コミュニケーション不足が発生してしまうと、当初想定していたスケジュールよりも時間がかかってしまうというケースを誘発しかねません。
スムーズな制作進行のために、念入りな準備や先回りの行動を心がけていくことが大切です。

私たちナノカラーは制作会社でありながら、デジタルマーケティングの支援をベースにクリエイティブの提案をしております。広告クリエイティブの成果最大化を目指し、実施している取り組みの一部を公開・発信しております。