ヒートマップとは?おすすめ無料ツールと分析事例も合わせて紹介

ヒートマップとは
ヒートマップとはWEBマーケティングやサイト分析において、どのような役割や意味があるのでしょうか?まずは、ヒートマップとは何かを具体的に解説していきます。
ヒートマップとは何か
ヒートマップは、WEBサイトに訪れた人がどのような動向をしたのかをサーモグラフィのように可視化したものです。また、可視化するためのツールをヒートマップツールと言います。

画像引用元:User Heat
どんな時に使うのか
ヒートマップはWEBサイトを閲覧しているユーザーの行動をサーモグラフィで可視化することができるツールです。LPやECサイト、企業のコーポレートサイトといった、販売を目的としたWEBサイトで顧客の購買行動を分析するために用いられることがよくあります。
ヒートマップツールを用いて可視化することができるユーザーの動きは3つあります
● ユーザーがWEBサイトのどこを見ているのか
● WEBサイトのどこでユーザーが閲覧をやめたのか
● WEBサイト上でクリックされた箇所
これらの情報からユーザーの心理を探り、問い合わせや資料請求、購買などの目的に誘導するWEBサイトの改善を行うために分析を行います。
他のWEBサイト分析ツールとの違い
ヒートマップツールはユーザーの「WEBサイト1ページ内での動向」を可視化することができ、サイトのどこに興味を持っているのかを視覚的に分析することができる特徴を持つツールです。
WEBサイト分析のツールは他には他にもユーザーの属性や流入経路などを判別するためのツールがあります。どの分析ツールを使用するのかは、WEBサイトの”何を”分析するのかによって決まります。
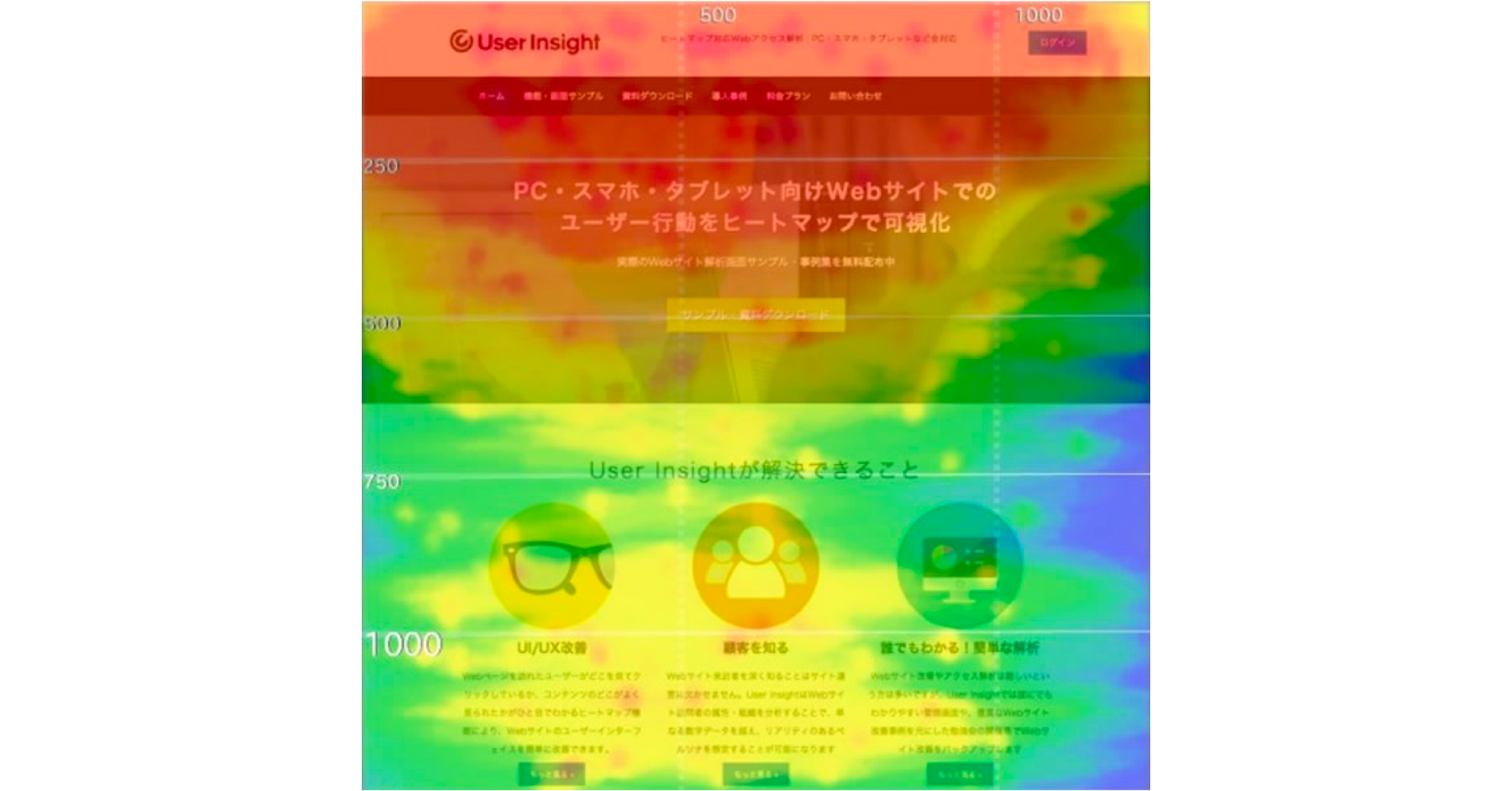
目的別使用ツールの違い

また、使用上の違いとして他のツールは数値やグラフを読み解く必要があり、分析するためのスキルや知識が必要となってきますが、ヒートマップは視覚的に見ることができるので、初心者にも分かりやすいツールとなっています。
ヒートマップで可視化されるユーザーの動きと分析方法
次に、ヒートマップで可視化した情報をどのように見て、分析をしていくのかをヒートマップの機能別に解説します。
ユーザーが興味を持っているエリアの分析【アテンションマップ】

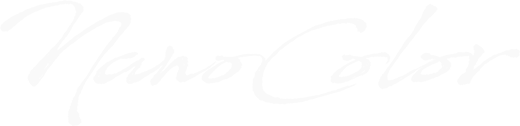
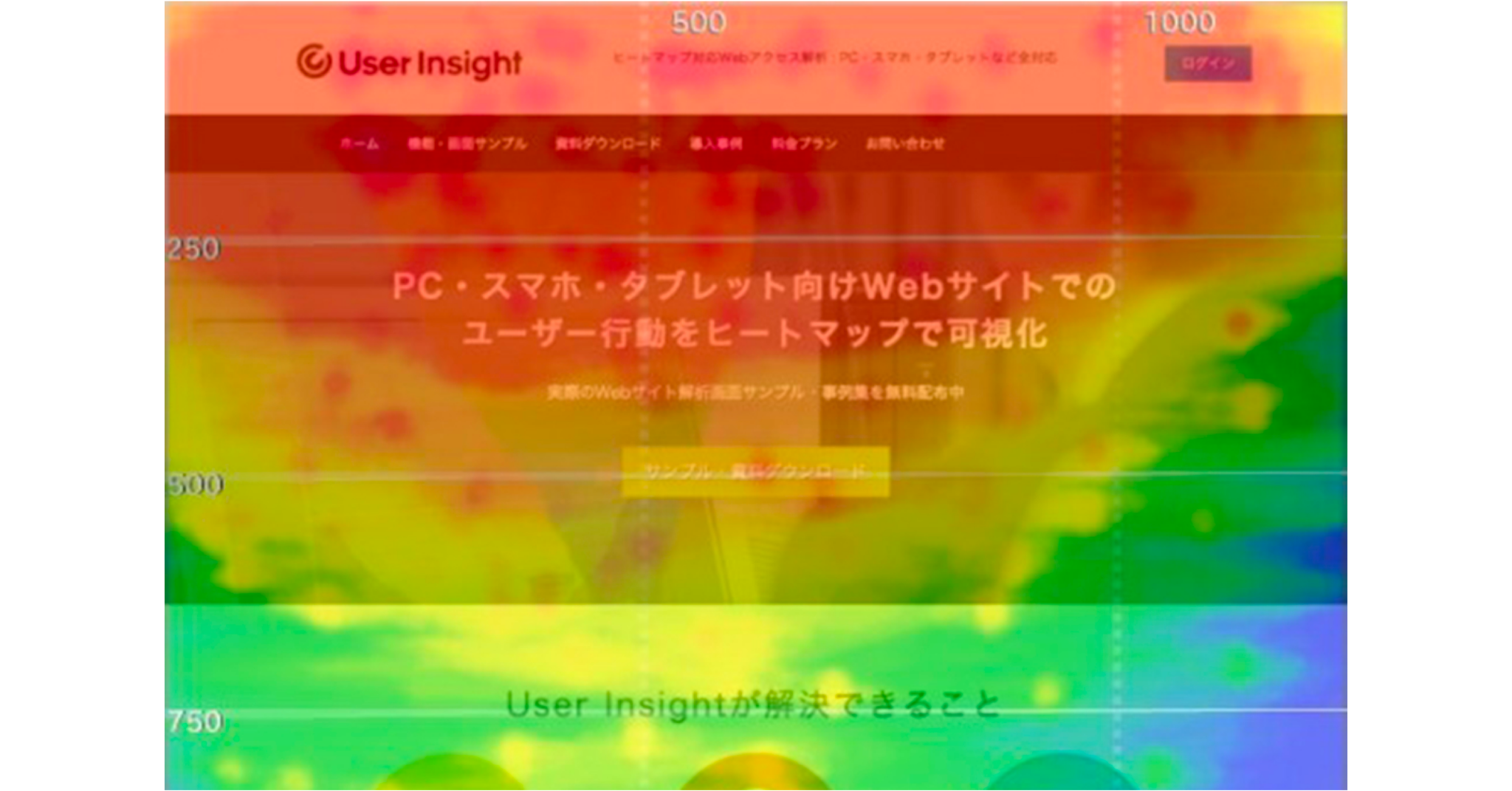
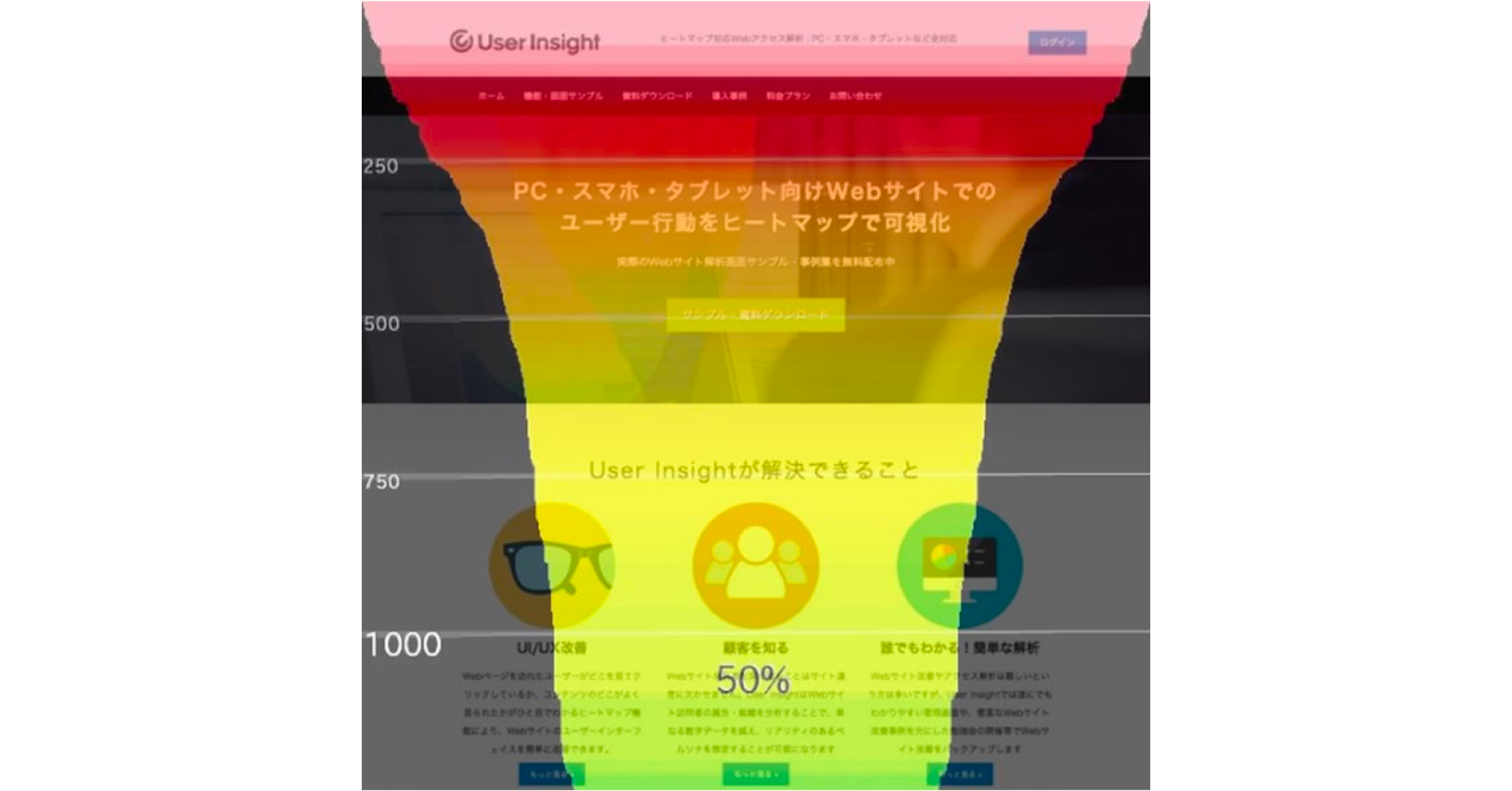
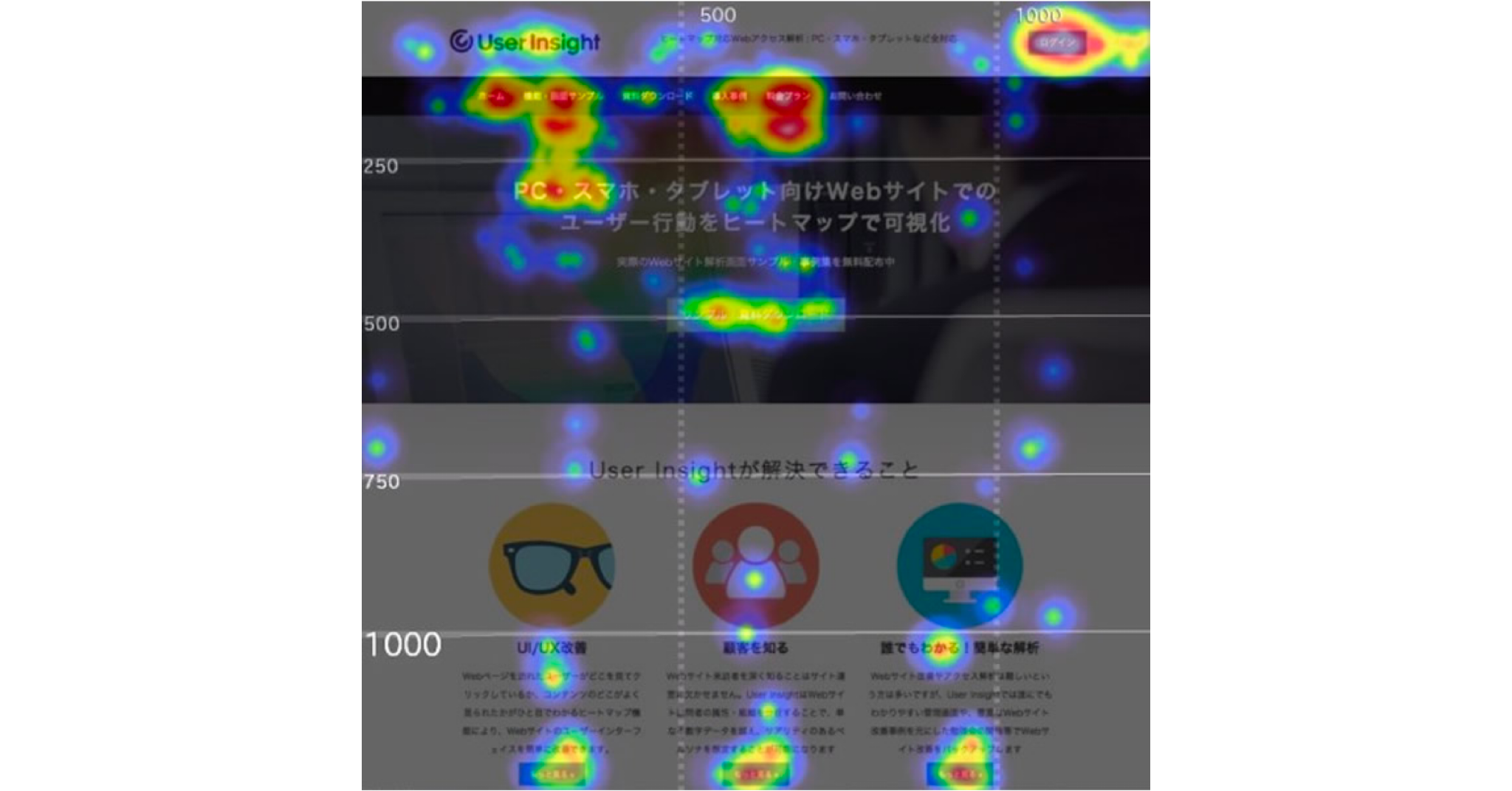
画像引用元:User Insight
ページ内でユーザーが興味を持って見ていたエリアを可視化したものがアテンションマップです。
ユーザーが長く見ていたエリアや、マウスの動きから、ユーザーがより興味を持って見ていた箇所が濃く表示されます。
<チェックするポイント>
● 伝えたい情報がユーザーに伝わっているかを確認する
● ユーザーが興味はどこにあるのかを確認する
● ユーザーが興味もない情報が上位に表示されていないかを確認する
ユーザーが興味を失っているエリアの分析【スクロールマップ】

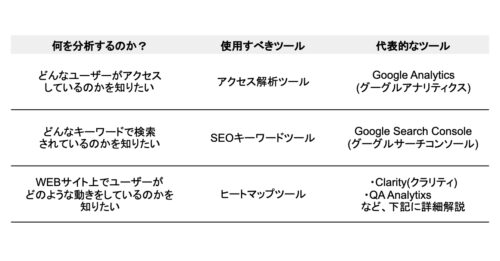
画像引用元:User Insight
スクロールマップはユーザーが、ページのどこまで読み進めたのかを表しています。ページを一定の区分に分けて、どこでユーザーがページを離脱したのかを示し、WEBページのどこの部分で離脱したのかを視覚的に表示します。
<チェックするポイント>
● ユーザーがサイトのどこで興味を失っているのかを確認する
● 伝えたいことが書かれたエリアまで到達しているのかを確認する
ユーザーがどこをクリックしたのかの分析【クリックマップ】

画像引用元:User Insight
クリックマップはユーザーがどこをクリックしたのかを記録する機能です。ツールによっては画面を録画して、マウスの動きを追跡する機能もあります。
<チェックするポイント>
● 誘導したいボタンをユーザーがクリックしているのか確認する
● ユーザーのクリックとこちらの誘導に乖離がないかを確認する
ヒートマップの活用事例
ヒートマップはLPと合わせて使用されることがよくあります。
販売や問い合わせ数向上といった目的のために、WEBサイトの分析と問題の改善を行うことを「LPO(Landing Page Optimization)」、日本語で「ランディングページ最適化」と言います。
LPOでは、やみくもに改善を行うのではなく、分析から得られた情報から仮説を立てて改善を行うことが重要とされており、仮説のない状態でWEBサイトの変更を行うと、逆に目的としていた販売数や売り上げを減少させてしまう可能性があります。
そのためにヒートマップツールを使用して、ユーザーの動向を観察し、WEBサイトの改善を行うための根拠とします。
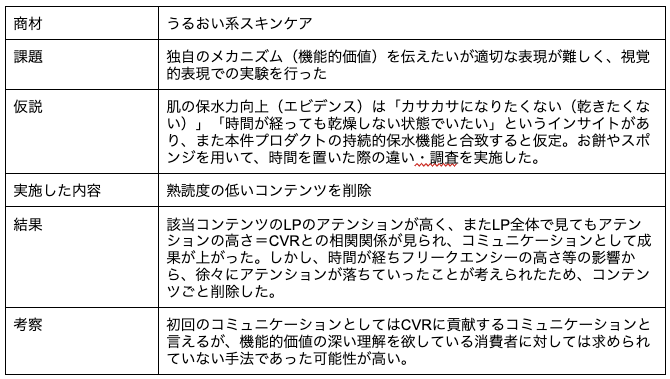
ヒートマップ活用事例:アテンションマップを活用して、スキンケア商品の販売数を向上
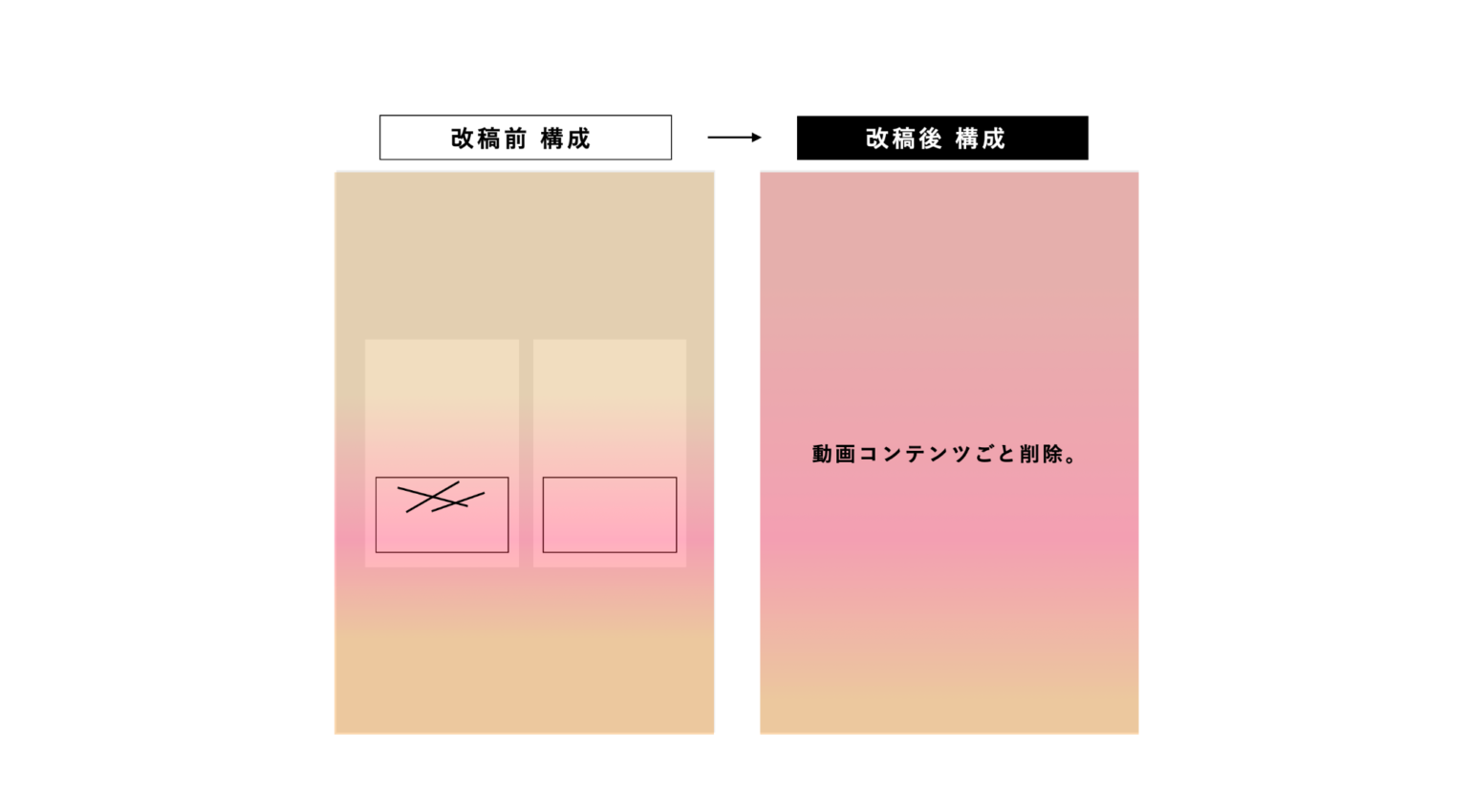
こちらの事例では、アテンションマップを活用して、仮説を元にユーザーからの注目度が低いコンテンツを削除することで販売数の改善をすることに成功しました。


画像引用元:【事例付】LPOとは?基礎からおすすめツールも徹底整理
このように仮説を立てて、検証・分析を行うためにヒートマップを活用します。
おすすめのヒートマップツール
ヒートマップツールは無料で使用することができるものと、有料課金で使用することができるものがあります。この記事では、誰でも簡単に無料で使用できるツールをご紹介します。
【無料版】ヒートマップツール4選
1. Clarity(クラリティ)

画像引用元:Microsft Clarity
Clarity(クラリティ)はマイクロソフトが提供する無料で使用できるヒートマップツールです。
<ポイント>
● 全ての機能を無料で使用できる
● 有料課金をする必要がない
● 豊富な分析情報を得ることができる
2. QA Analytics

画像引用元:QA Analytics
QA Analyticsは一部無料で使用することのできる初心者におすすめのヒートマップツールです。
レポート抽出やユーザー動向を録画して見ることのできる機能など、無料プランの範囲でも多彩な機能を使用することができます。
<ポイント>
● 月間10万PVまで無料で使用できる大容量
● 無料で使用できる機能が非常に多い
● 使用用途に合わせて、無料→ライト→プロ→プロ+、と段階を踏んでアップグレードできる
3. Aurora Heatmap(オーロラヒートマップ)

画像引用元:Aurora Heatmap
Aurora Heatmap(オーロラヒートマップ)は基本無料で使用することのできるヒートマップツールです。他ツールと違い、クリック分析のみに絞ったシンプルな機能が特徴です。
<ポイント>
● PV数の制限がなく、無課金で使用することができる
● クリックマップの機能のみを実装している
● コーディングなどなしでインストールするだけで誰でも簡単に使える
4. User Heat

画像引用元:User Heat
User Heatは株式会社ユーザーローカルの提供する無料のヒートマップツールです。WEBサイト制作の知識がなくても簡単に導入することができるのが魅力です。
<ポイント>
● WEBサイト制作の知識がなくても簡単に使用できる
● アテンションマップ、スクロールマップ、クリックマップの3種類が使用できる
● ページ数や1日の使用時間など、使用制限がある
ヒートマップと合わせて使いたいWEB分析ツール
ヒートマップツールで主にWEBサイト上でのユーザーの動きを見ることができます。他のツールと組み合わせて、より詳細な分析をすることができます。
次は、ヒートマップと合わせて使いたい、グーグル公式のWEBサイト分析ツールを2つご紹介します。
グーグルアナリティクス

画像引用元:GoogleAnalytics
グーグルアナリティクス(Google Analytics)はサイトを閲覧したユーザーの属性や流入経路を見ることができるツールです。マーケティング用語では「GA」と省略して表記されることがあります。
<グーグルアナリティクスで得られる情報>
● 何人のユーザーがWEBサイトを訪れたのか
● どのくらいの時間WEBサイトを閲覧したのか
● 性別や年齢、どの地域からアクセスしているのか、といった閲覧したユーザーの属性
● WEBサイト内をどのように遷移していったのか
● スマホやパソコンなどのどの種類のデバイスからアクセスしているのか
グーグルサーチコンソール

画像引用元:Google Search Console
グーグルサーチコンソール(Google Search Console)は、どんなキーワードでサイトが検索にヒットしたのかを見ることができるツールです。
<グーグルサーチコンソールで得られる情報>
● どのようなキーワードでサイトが検索されているのか
● グーグルで検索した時に、どのキーワードで上位に表示されているのか
● 他サイトで引用されているかどうか(被リンク)
ヒートマップツール選定のポイント
最初は無料のツールから試してみるのがおすすめです。無料プランではPV数やページ数に制限がかかりますが、最初のうちはWEBサイトの分析、改善をしてもなかなか伸び悩むことがあります。
まずは、無料プランからスタートして、段階に合わせてプランをレベルアップさせていってください。
よくある質問
ヒートマップツールを使用した分析ってどうすればいいの?
A. ヒートマップではユーザーの動きがサーモグラフィのように色によって可視化されます。
赤から黄色など、色の変わり目となるエリアにユーザーが動いた形跡がありますので、そのエリアで何があったかの仮説を立てて、WEBサイトの改善を行うことで分析をすることができます。
また、グーグルアナリティクスなどのツールを並行して使用することで、分析の解像度はより高いものとなります。