ランディングページ(LP)とは?成功事例と費用、作り方を解説

自社の商品・サービスを選んでもらうための手段としてランディングページを活用している会社が増えています。
BtoCの場合「商品を購入して欲しい」BtoBの場合「資料DLやお問合せ数を増やしたい」など、さまざまなアクションを誘導することが目的でランディングページが利用されています。
そもそも、ランディングページとは、”着地”を意味する「landing」という言葉が入っているように「ユーザーが最初にアクセスするページ」のことを意味しています。
本記事では、商品/サービスを選んでもらうための手段として、ユーザーにアクションを促すことを目的としたランディングページについて解説していきます。
商品購入や問い合わせ数増加など、ランディングページを通じてアクションを促す・成果を出すためには正しい知識が必要になります。しかしながら、
・「ランディングページ」は聞いたことがあるが詳しくは知らない
・本当に効果が出るのかわからない
・制作するにはどのくらい大変なのか
など悩みを抱えている方が多く存在するのも事実です。
そこで、本記事では、ランディングページとは何か?という定義から、成果へ導く設計・運用を事例を用いて解説していきます。
目次
ランディングページとは?

ランディングページとは、web広告や検索広告を経由して訪問するページのことを指します。サイト内の別ページへ遷移させるボタンがなく、縦に長いページであることが特徴的です。
スクロールして読み進めていただくことを前提にした構成になっており、商品やサービスの特徴や情報が記載されています。
参照:https://nanocolor.jp/works/
「コンバージョン」を目的としたページ
ランディングページの目的は「訪問者がコンバージョンすること」です。「コンバージョン」とは、売上など成果につながるユーザーの行動のことを指します。
具体的には以下のような例がコンバージョンとして設定される傾向があります。
BtoBの場合
・サービス資料をダウンロードする
・お問い合わせする
BtoCの場合
・商品を購入する
ユーザーがランディングページを読み進めることで、コンバージョンが発生すれば、ランディングページが機能したと判断することができるでしょう。
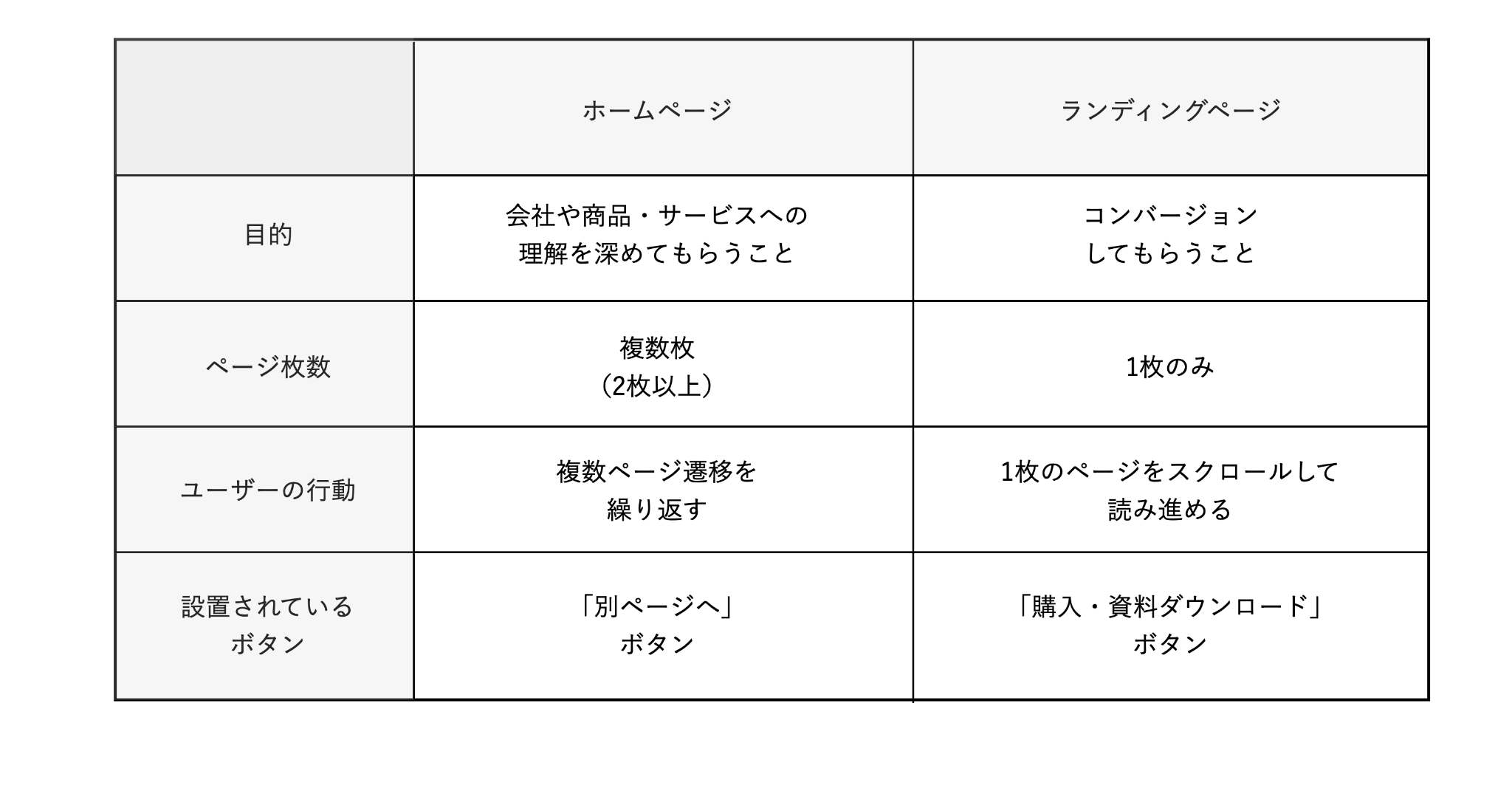
ホームページとの明確な違い
ランディングページとは「ユーザーが最初にアクセスするページ」と定義されているため、ホームページもランディングページの定義に該当します。
しかし、ホームページとランディングページでは、叶えたい目的・ユーザーに促したい行動・ページの構造などが明確に異なります。
ホームページは、訪問者に複数ページの閲覧を通して、理解をしてもらうことを目的としています。前提として、ホームページの構造上、たくさんのページが存在しております。
そのため、たくさんあるページを「次々と遷移してもらうこと」が促したいユーザーのアクションとなり、コンバージョンを促したいという目的では利用されません。
対して、ランディングページはコンバージョンだけを目的とした1ページのみで完結するという違いがあります。
1ページのみという構造であるため、ページ遷移はなくそのページを読み進めていただき、さらにコンバージョンしてもらうところまでが、ランディングページの目的です。
読み進めやすさとコンバージョンしやすさに重点を置いているため、1ページのみで完結しており、コンバージョン以外のアクションは促さないという特徴があります。

【解説付き】ランディングページ成功事例
弊社が施策としてランディングページをご提案した事例を、実際のランディングページの画像と合わせて解説いたします。
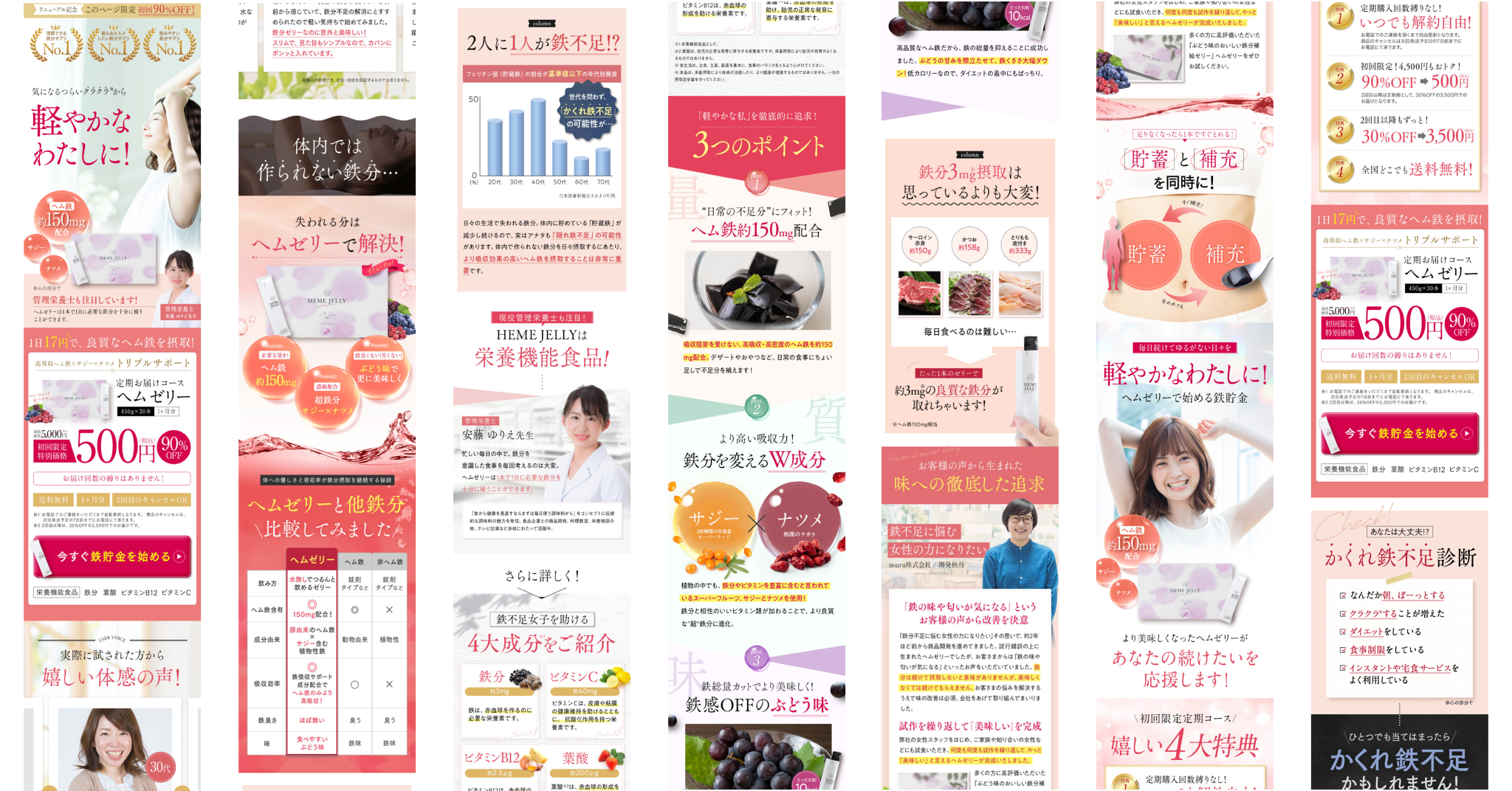
1.ランディングページリニューアルでCVR180%改善 | BtoC

参照:https://nanocolor.jp/works/6135/
鉄分を含むゼリー(健康食品)を販売しているnoaru株式会社様は
「誰にどう伝えるか」
を再定義したランディングページによってCVRが180%改善しました。
noaru様は運用されていたランディングページの獲得効率(CVR)が目標に届かないという課題感がありました。そのため、CVRを改善するためにランディングページのテコ入れが急務という状態でした。
そこで、まず始めに着手したのが商品のターゲットとなるユーザーを理解することでした。
・どんな課題を持っているのか
・どんなときに商品を買いたいと思うのか
主にこの2点をユーザーレビュー調査・アンケートデータなどの定量調査より分析・細分化していきました。
具体的には、noaru様の販売商品の競合となる「鉄サプリ」利用ユーザーの不満を分析。さらに、サプリを継続して服用する苦痛にはどんなものがあるのかを細分化した上で、市場に存在する苦痛が具体的になりました。
その上で、noaru様の商品だから払拭できる苦痛は何かを定義した上で、ユーザーにとってのエンドベネフィット(便益性)をコピーやデザインに落とし込んでいきました。結果CVRが180%改善。継続してCVRも安定した運用ができるようになりました。

詳細事例:https://nanocolor.jp/blog/interview-blog/6585/
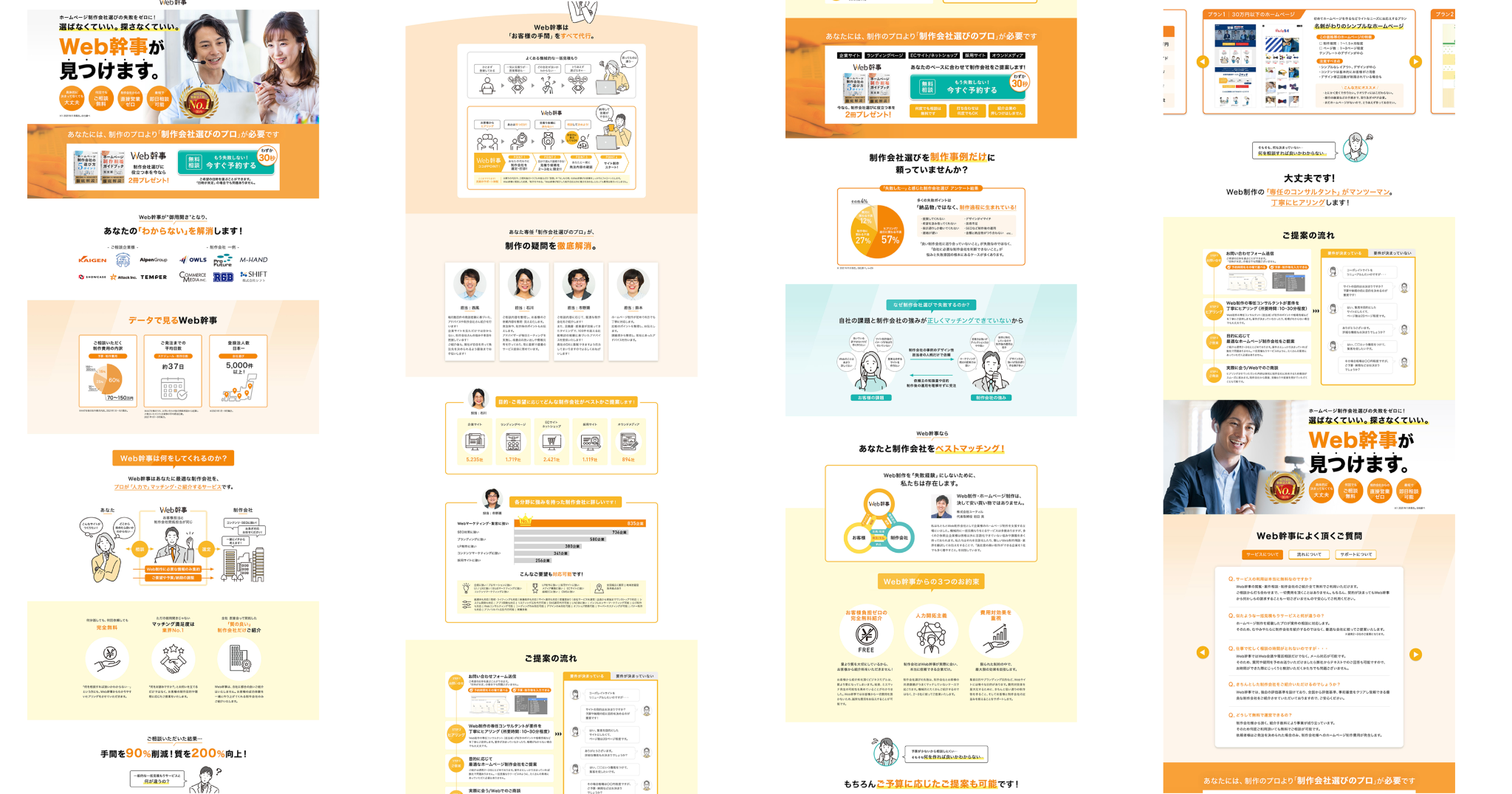
2.サービスの強みを正しく伝えるランディングページ | BtoB

参照:https://nanocolor.jp/works/5753/
Web制作をしたい企業と制作会社のマッチングプラットフォーム「Web幹事」を運営されているユーティル様。
Web幹事への広告流入を強化しているという背景があり、もっと流入数を増やしたいという思いがありました。しかし、さらなる流入数や獲得数を増やすために、どんなコミュニケーションを取るべきなのかわからないという課題感をお持ちでした。
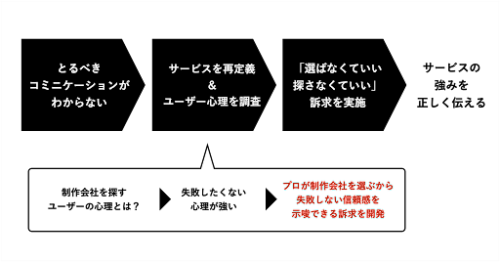
そこで、サービスを改めて整理した上で取るべきコミュニケーションをご提案するため以下の調査を実施いたしました。
・改めて「Web幹事」というサービスを整理
・Web制作会社を探す際のユーザーの心理を調査・細分化
これらの調査を通じて、
・制作会社を選べない・決められない背景には「失敗したくない」という心理がある
・Web幹事で見せるべきコミュニケーションは「選ばなくていい・探さなくていい」
という結果が導き出されました。
これらの結果をランディングページのコピー、写真、コンテンツに反映することで、ユーザーが抱く「こんなサービスを使いたかった」という感情を掻き立てるランディングページを作成することができました。

詳細事例:https://nanocolor.jp/blog/interview-blog/6277/
ランディングページのメリット/デメリット
目的や特徴がはっきりとしているランディングページだからこそ、施策として検討する際はメリット・デメリットを理解しておく必要があるでしょう。
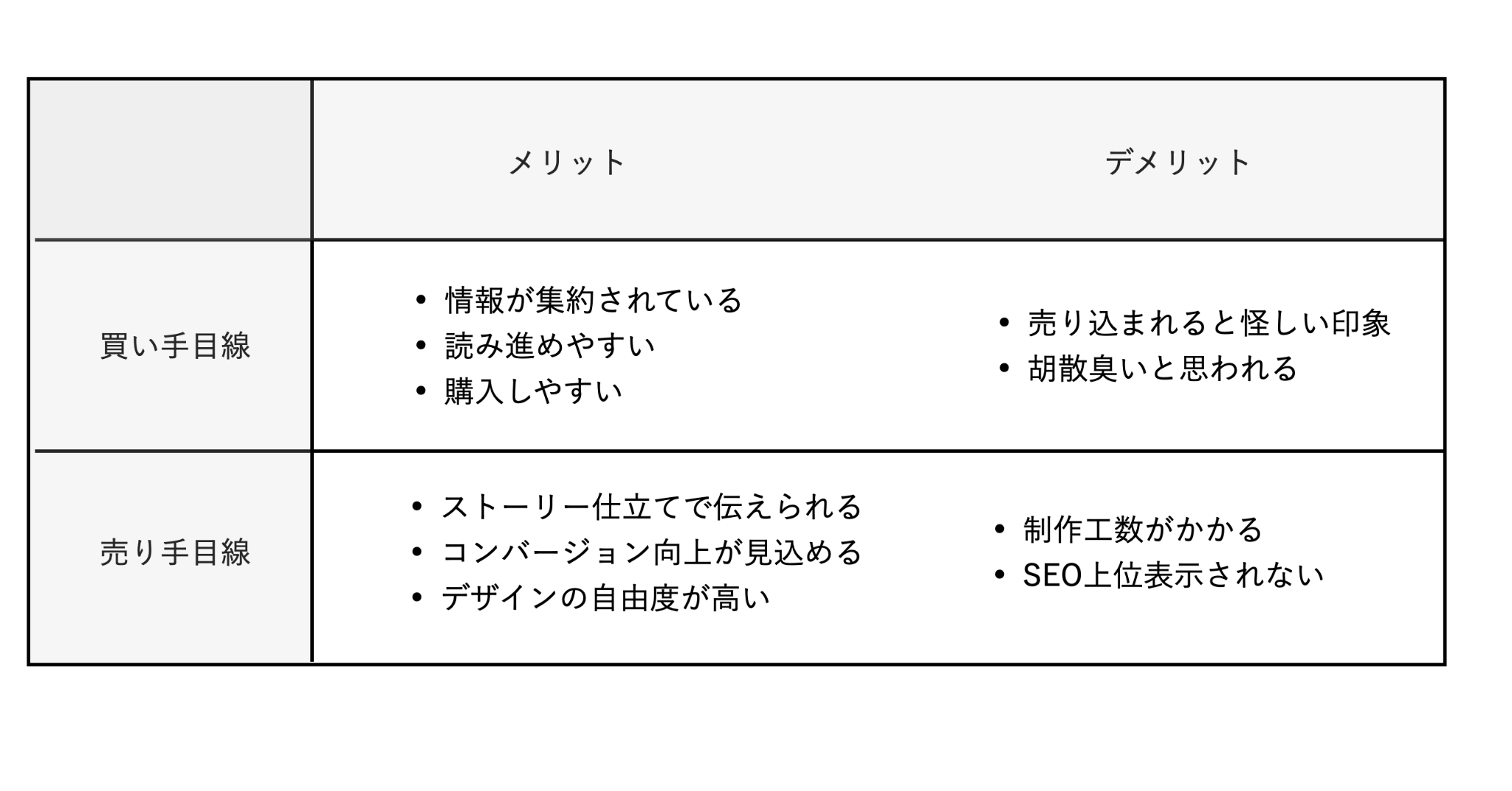
「ユーザーにコンバージョンしてもらうこと」はユーザー目線でも、企業目線でも、両方にメリット、デメリットが存在します。そこで、ランディングページの作り手(企業)と買い手(消費者・ユーザー)目線で解説します。

メリット
買い手目線のメリット
コンバージョンという目的がはっきりしたページであるため、買い手として訪れたユーザーは、購入や資料ダウンロード、お問合せなど、実際にユーザーがアクションを起こしてもいいのか(コンバージョンしてもいいのか)どうかをジャッジするという目線でランディングページを閲覧します。
ユーザーから見ると、ランディングページ上には必要な情報が集約されており、さらにそれらの情報が読み進めやすい順序で構成されているとも言えます。
そのため、ストレスなく読み進められるというメリットがあります。
1.商品/サービスの情報が集約されている
2.読み進めやすい
3.購入までの導線がスムーズ
売り手目線でのメリット
1枚のページで商品やサービス情報を伝えることができるため、伝えたいことを端的に、かつ順序立てて伝えることができます。
具体的な例としては、コンバージョンを促すための前段階として、ユーザーが抱える問題提起をさせてから、その解決策として自社の商品・サービスを見せるなどユーザーが「今コンバージョンしたい」と思っていただける流れを作ることが可能です。
一度は見たことがあるかもしれませんが「こんなお悩みありませんか?」というコンテンツは、問題提起に該当します。
また、デザインの自由度が高いというメリットがあります。
ランディングページはデザインツールで作成された画像が縦に並べられている(画像コーディング)という方法でweb上に公開されています。
そのため、文字の大きさ、デザインのあしらい、商品がある場合は画像の使い方等、自由度が高く、伝えたいことをより理解いただけるための表現をデザインを通じて表すことが可能です。これによって、ユーザーへの訴求を強めることも期待できます。
1.ストーリー仕立てで商品/サービスを伝えられる
2.クロージングによってコンバージョン向上が見込める
3.デザインの自由度が高く訴求力が高い
4.運用しながら改善していくことができる
デメリット
買い手目線のデメリット
ランディングページやweb広告を見て「胡散臭い・怪しい」と思った経験はありますか?
買い手目線でのデメリットはランディングページの特性上発生しうる内容です。
つまり、コンバージョンが目的であるがゆえに「営業をかけられている・売り込まれいてる」という印象を与えてしまう可能性もあります。
「怪しい、胡散臭い」と思われないような表現や魅せ方が必要です。
またユーザーはSNSや検索エンジンを通じて日常的にweb広告を目にしています。それと同時に、広告をスルーする力もユーザーは身につけているため、ユーザーが欲しい情報を見定めた上で何を伝えるかを考えていく必要があります。
1.売り込まれる感が強いと怪しいという印象に
2.誇張表現で胡散臭い印象を与えかねない
売り手目線でのデメリット
ランディングページは縦に長いという特徴があるため、制作にかかる工数も大きい傾向があります。ランディングページ上で提示できるコンテンツの数も多く、その数に応じて制作工数が膨れあがってしまうというデメリットがあります。
またサイトの構造上SEOでの上位表示は期待できません。
ランディングページへの流入経路はweb広告を使うケースが多い傾向にあります。
ランディングページに辿り着くまでの導線として、バナー広告、検索広告などを配信することを前提に考えておく必要があります。
1.制作に時間がかかる
2.運用に工数・費用がかかる
3.SEOで上位表示はされない
成果を出すために必要な4つのポイントとは?
「ランディングページを作ったら売れる」というわけではありません。成果を出すためには、制作前に緻密な設計をしておくことが鍵となります。ここでは、抑えておきたい4つのポイントを解説します。
1.作る目的を考える
ランディングページはあくまでコンバージョンを獲得するための手段です。ランディングページを作ることが目的になってはいけません。
そのため「とりあえず作る」のではなく
・なぜ必要なのか
・何を達成したいのか
という目的を定めて、整理した上でランディングページを制作していく必要があります。
「実際にどんな目的を考えるべきなのか」は以下のチェックリストを活用していただくことがおすすめです。自社の商品/サービスであれば、既知の事実であるという内容も含まれているかもしれませんが、改めて整理しておきましょう。
整理しておきたいチェックリスト
☑︎何をコンバージョンにする?
☑︎訴求したい商品/サービスは?
☑︎訴求したい商品/サービスの強みは?
☑︎ランディングページで達成したいコンバージョン数は?
2.競合商品やサービスを知る
自社がどんな戦略を立てるべきかを判断するために、競合商品・サービスを知ることが重要です。
「敵を知り、己を知る」ということわざがあるように、自社商品・サービスの競合を定めて、競合商品の特徴や販売戦略を知っておく必要があります。
具体的に「どんな商品・サービスを競合と定義するのか」に関しては、
・商品事実やサービスの特徴が共通している箇所がある
・ターゲット層が共通している
・商品・サービスを通じて得られる便益性が似ている
・価格帯が近しい
などを指標に選定していくとよいでしょう。競合商品・サービスが定義できたら以下のチェックリストを使いながら、競合を知り、自社がどのような戦略をとるべきなのか考えていきましょう。
整理しておきたい競合チェックリスト
☑︎競合となる商品/サービスを3つは?
☑︎競合の顧客の年齢層は?
☑︎競合はどんな訴求の広告を出している?
☑︎競合の強みは?
3.ターゲット像を考える
どんな訴求をするべきかを具体的にするために、ターゲットとなる人物像を具体的にしておきましょう。
年齢・性別などのデモグラフィックデータはターゲットの人物像を形成する情報になります。それに加えて、
・いつ商品・サービスを必要とするのか
・商品・サービスが必要となった際にどんな悩みを抱えているのか
・競合商品または代替商品の使用歴はあるのか
など、ユーザーの心理的な状況(インサイト)を具体的にしておくことで、よりターゲット像がクリアになっていきます。
これにより、ランディングページ上では「どのようなコピーを」「誰に向けてどう表現すべきか」が固まっていき、よりターゲットとなる人にコンバージョンを促しやすくする訴求を考えやすくなります。
4.集客経路を決める
ランディングページを作っただけではコンバージョンは発生しません。どうやって訪問してもらうかという集客経路を考える必要があります。
また、ランディングページはサイト構造上、SEOでの上位表示は期待できません。そのため、web広告とセットで利用されることが多いです。
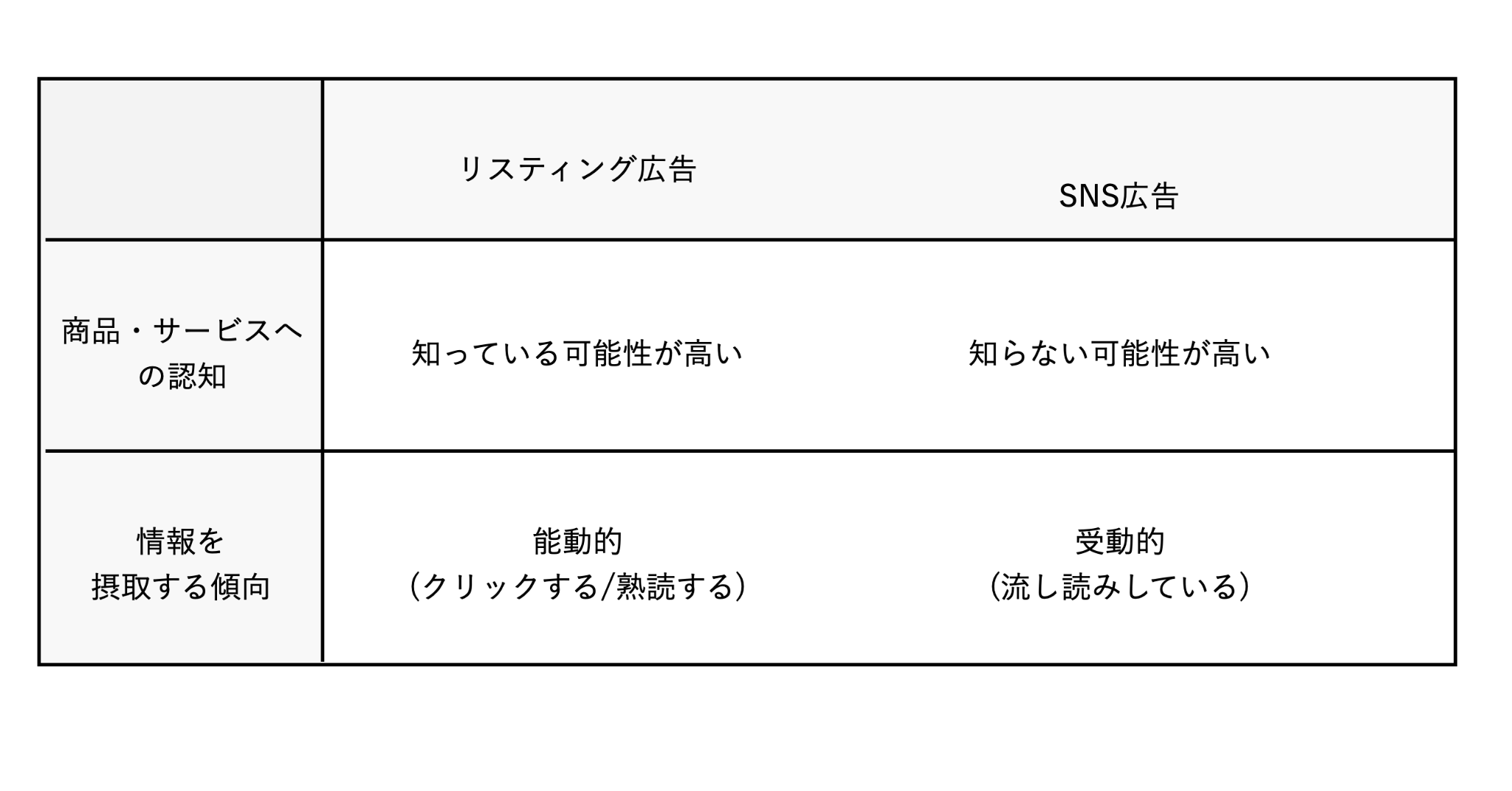
web広告を使った集客ではリスティング広告やSNS広告など集客経路によってアプローチできるユーザーの特性も異なります。
・リスティング広告:自ら検索するというような能動的に情報を摂取する傾向があるユーザーが集客でき、コンバージョンできる可能性が高い
・SNS広告:受動的な情報摂取をする傾向がありコンバージョンにつながる可能性は低いが、獲得できるとCV数が多く見込める
このように、web広告と言っても流入経路によってユーザーの状態は異なります。そのため、どの経路に最も広告予算を投下するのかは制作前に考えておきましょう。

成果を出すための2つの改善方法
ここからはランディングページを制作し終わり、運用した後の話に入っていきたいと思います。
ランディングページを運用していく中で、さらなる成果を出すためにやっておきたい2つの改善方法があります。
1.既存の顧客を通じてコンテンツを改善
ランディングページは訪問者からどう評価されたのか?を調べるために既存の顧客にヒアリングをしてみましょう。
既存顧客へのアンケートを通じて、商品やサービスに対する高評価・低評価を洗い出すことができます。自社の商品/サービスであるほど、客観的な視点を持つことは難しいもの。リアルなユーザーの声を通じて、求められている情報は何なのかを洗い出しし、ランディングページに反映することができます。
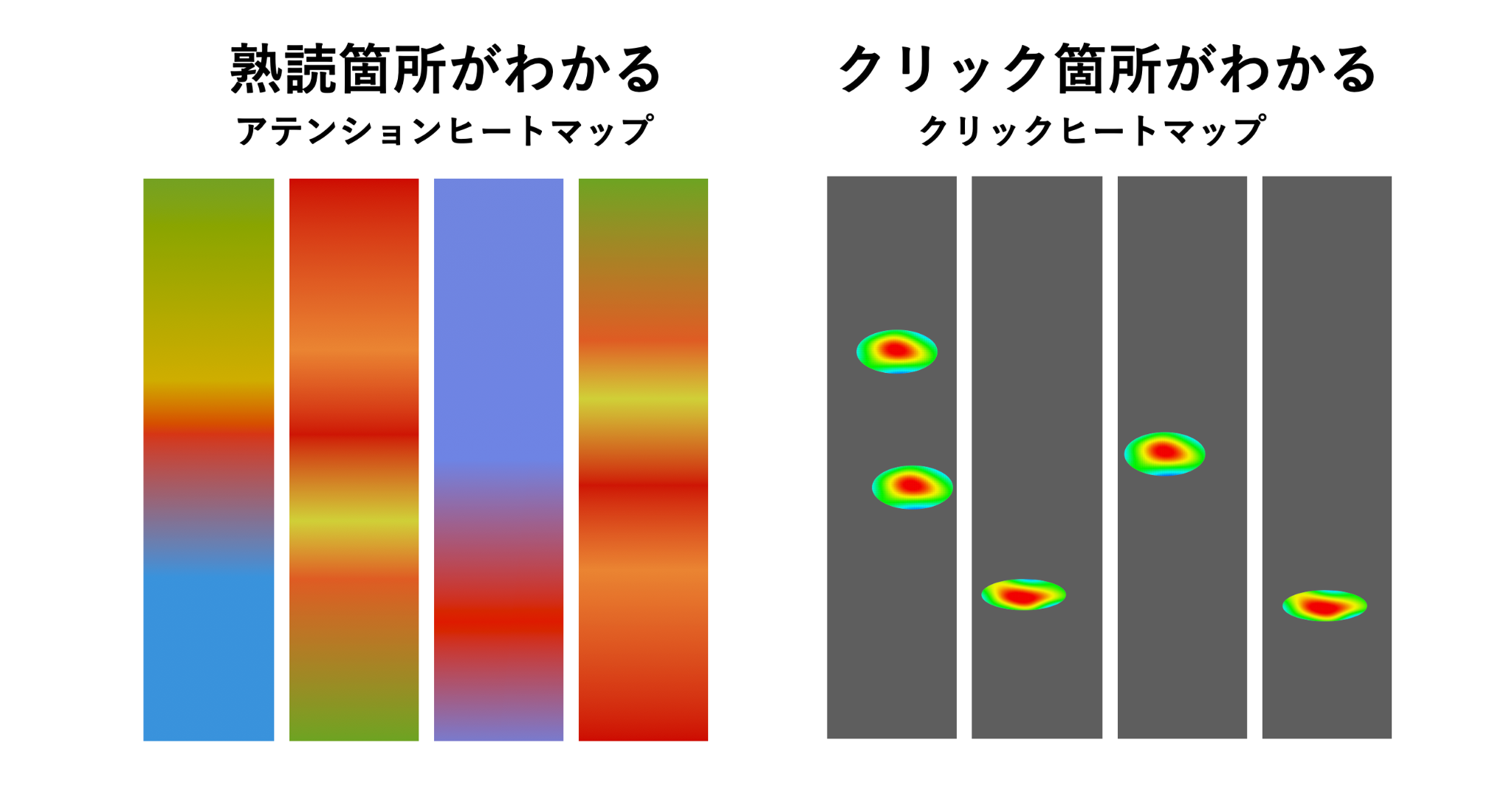
2.ヒートマップを使ってコンテンツを改善
ヒートマップツールを導入すると、サーモグラフィーのように、熟読箇所や離脱箇所を可視化することができます。
このようなデータを通じて、訪問者をコンバージョンから遠ざけて閉まっている内容があるのかどうか、いわゆるボトルネックを改善していくことが可能です。
ヒートマップを分析した結果、発生しうる改善方法は以下のような内容があります。
・ランディングページの内容やコンテンツの順番を入れ替える
・離脱が発生しているコンテンツを削除する
・熟読されていないコンテンツのデザインを変更する
ヒートマップデータから得られたデータをもとに、どの施策をすべきか考えていくことで、よりコンバージョンが獲得しやすく、さらにユーザー目線でもコンバージョンを決断しやすいランディングページが完成していきます。

ヒートマップを用いて、ランディングページを改善していく方法はLPO(ランディングページ最適化 | Landing Page Optimization)と呼ばれています。
企業のWebサイトの目的である問い合わせ数・売上をアップするためにランティングページの問題点を改善することを目的として行われ、LPOの施策例は状況に応じて様々です。 Webマーケティングに取り組んでいる企業は、ユーザーをWeb上で奪い合うために、数十万・数百万円以上をかけているケースが多く見受けられます。
(2021年1月〜2022年11月現在、Webマーケティングに取り組む企業100社対象、株式会社nanocolor調べ)
ライバル企業に勝ち続けるために、
・広告などの流入施策で訪問者を増やす
・コンバージョンに促すコミュニケーションを適切に取る
という2つの視点を持ち問い合わせ数・売上アップを増やし続けていくことが重要です。
しかし、実際にLPOを取り組む際にどんな体制で取り組むべきなのか、どのような準備が必要なのか、何から着手すべきかと悩んでしまう方も多いのではないでしょうか。以下の記事では、LPOとは何かという説明から、LPOを成功に導くための方法を詳しく紹介しています。
よくある失敗例4選
ここまでは、ランディングページを制作・運用する上で必要なことを理解いただきましたが、ついやってしまいがちな失敗例にも目を向けてみましょう。
このようなケースに陥ってしまわないよう注意をしていても、うっかり失敗例に近づいて閉まっていたということも発生しうるため、インプットしておきたい内容です。
1.売り手・開発者の伝えたいことが先行している
精魂込めて作った商品やサービスの良さは、その企業や担当者が熟知しているのでどうしても伝えたいという気持ちが先行してしまいます。
しかし、企業が伝えたいこととユーザーが求めていることはイコールではありません。ユーザーが本当に求めている情報は何か?という客観的な視点は欠かさないようにしましょう。
ランディングページの目的は「コンバージョン」であり、ユーザーにアクションを起こしてもらうことで成果に繋がります。どのような表現であれば理解されやすいのか、読み進めやすいのかということを常に意識することが重要です。
2.競合商品との違いを見せられていない

ユーザーは、競合と自社の商品・サービスを比較検討するという工程を経て最終的に購入する商品を決定します。他の商品やサービスと見比べられたときに、その差が理解されなければコンバージョンへは結びつきません。
そのため、競合と比べて自社はどんな強みがあるのかを相対的に評価し、その上でユーザーが理解できるような表現や訴求を考えていく必要があります。
3.ターゲットの絞り込みができていない
たくさんの人に知ってもらいたい・買ってもらいたいという気持ちからターゲットを広く設定してしまうというケースがあります。
広くターゲットを設定することでよりたくさんの人にアプローチができますが、ターゲットの数に比例してコンバージョンする確度が低い人も増えていく傾向があります。
そのため、必ず獲得したいターゲットを定めた上でどこまでターゲットを広げられることができるのかという順序で、ターゲットを剪定していきましょう。
4.ランディングページの運用・改善をしていない
ランディングページを作っただけではコンバージョンは生まれません。
実際にランディングページを運用してから改善を繰り返していくことが、ランディングページを通じて成果を出すために重要です。また同じランディングページを運用していると「クリエイティブの疲弊」が発生する可能性があります。
これは、ユーザーがクリエイティブを見飽きた・見慣れてしまったという状態が発生してしまう現象です。継続的に成果を出し続けるためにも、運用・改善は必要不可欠です。
ランディングページはいつ必要?
ランディングページが必要になるタイミングは状況によって異なりますが、以下のような状況でランディングページが必要になるというケースが多い傾向にあります。
・オンラインで顧客を獲得したい
・新しい商品を販売したい
・さらなる獲得を目指すために販路を拡大したい
・獲得単価を下げてリピーターとなる顧客を獲得したい
このようなタイミングにある方はランディングページを使った施策を検討してもよいかもしれません。
知っておきたい制作相場
いざランディングページを制作するとなったときに、または制作する前に、一般的に必要な制作相場を知っておくことで、制作可否の判断がしやすくなります。
また、今後ランディングページが必要になる場合も制作相場を知っておいて損はないでしょう。
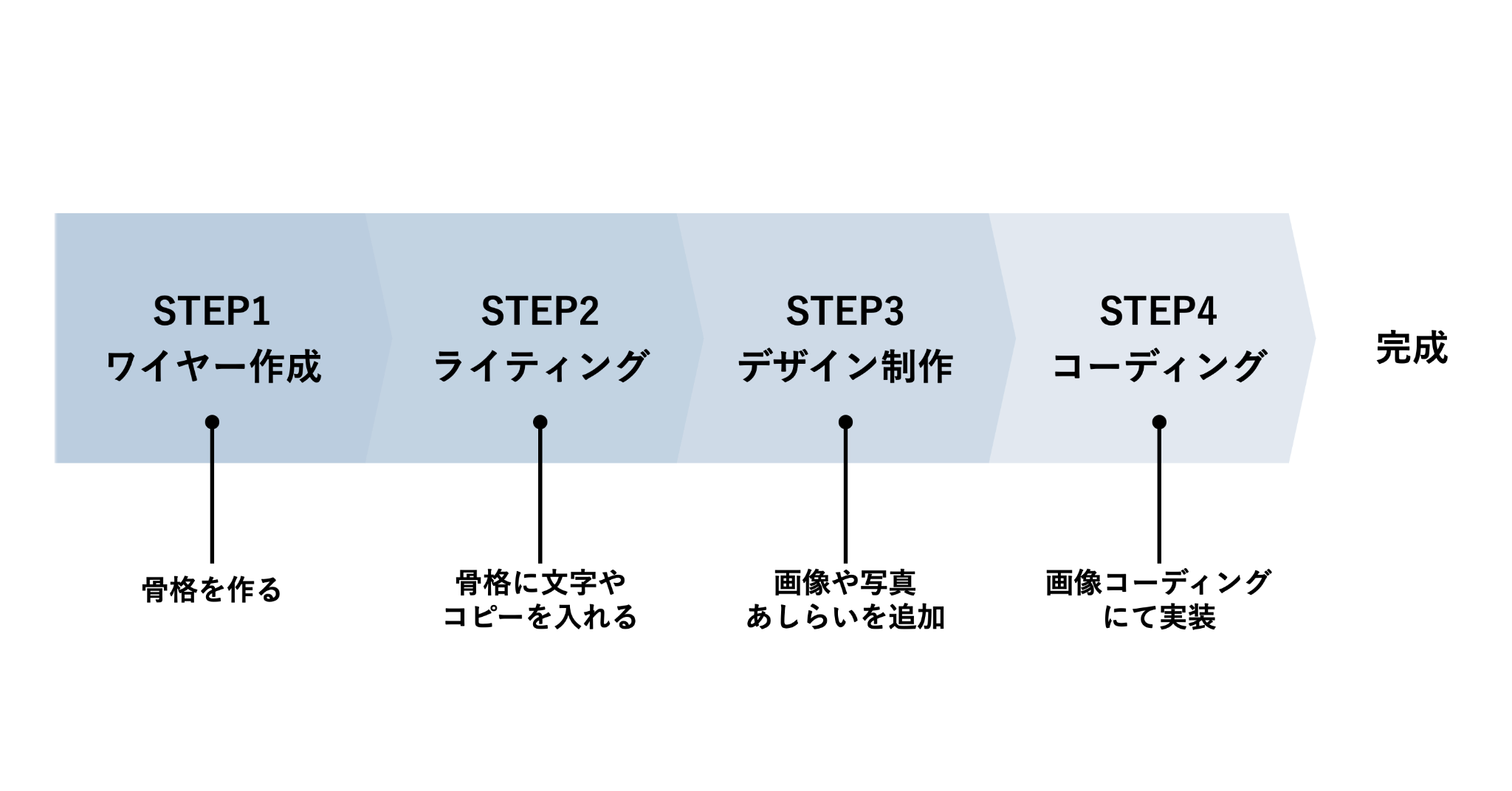
制作から運用まで4つのフローが発生
ランディングページの制作は大きく4つのフェーズに分けられます。

1.ワイヤー
ランディングページの設計図や骨格となるものをワイヤーと呼びます。いきなりデザインを制作するのではなく、コンテンツごとを大きな1ブロックとするような荒い粒度で「何をどんな順番で伝えるのか」を整理していくためにワイヤーを制作します。
2.ライティング
ワイヤーで整えたコンテンツ単位のブロックの中に、コピーや文章などを当てはめていきます。構成要素として、メインコピーとその説明文を考えていきながら、使用する画像をイメージしていくとベターです。
3.デザイン制作
デザインツールを用いて、コピーや文章、画像にあしらいを追加していきます。読み進めやすさ、見やすさなどをユーザーの目線でデザインを作っていきます。
4.コーディング
ランディングページは画像コーディングというコーディング方法を使うことで、web上で閲覧できる状態になります。
制作期間1ヶ月以上
制作会社や受注者によって異なりますが、ローンチするまで1ヶ月以上確保しておくと安全です。
ランディングページの内容として、構成やデザインを納得がいくまで練りたい、時間をかけてクオリティを高めていきたいという意向がある場合は、さらに制作期間を確保しておくことがベターです。
妥協しながら制作を進行しないように、また納得感を持って進行できるように、制作期間にはゆとりがあるに越したことはありません。
制作費用は会社によって異なる
制作費用は10万円〜という会社もあれば、50万円〜という会社も存在します。ただし、制作費用とランディングページのクオリティや完成度は比例するわけではありません。
また制作費用は、制作会社がどこまで対応するのかという依頼領域の広さからも金額が変わってきます。デザインのみ対応するという会社もあれば、広告導線から納品まで全て対応するという会社も存在します。
どこまで依頼したいかを明確にした上で、見積もり依頼をすることがおすすめです。
さらに、正確な制作費用の見積もりを知りたい場合は、制作会社に問い合わせるのが一番の近道です。
多様なスキルと工数が必要

ランディングページの制作には、ディレクション・デザインスキル・コーディングスキルが必要になります。
すべて制作会社に外注する、部分的に自社で引き受けるなどさまざまな方法があるため、自社で準備できる人員や制作費用を決定した上で、どんな方法で制作するかを検討する順番がよいでしょう。
ランディングページを制作する3つの方法
ランディングページの制作方法は3つあります。制作期日や用意できる費用・工数を洗い出した上で、どの方法をとるべきか検討することがおすすめです。
1.自社で作る
自社にデザイナーやコーダーがいる場合、またはそれ相応のスキルがある人がいる場合は自社で制作を完結させることができます。
また、運用後の改善も自社で完結できるため、柔軟に、かつスピード感を持って制作ができる方法とも言えます。
2.外注する
制作会社に依頼する、クラウドソーシングを通じて外注するという方法もあります。
必要なときにプロの力を借りることができ、メリットが大きいです。
また、制作を外注する際は長期的なお付き合いを前提に信頼関係が築ける方を探すのがおすすめです。
ランディングページ制作だけでなく、web広告用のバナー制作や運用後の改善にデザイン制作が必要になるため、コンスタントに制作が必要になります。そのため、外注を検討する際は安心して制作依頼ができるパートナーを探すという感覚でいることがベターです。
3.LP制作ツールを使う
ツールを使うことで、高度なデザインスキル・コーディングスキルがなくともランディングページを作ることもできます。
初めてランディングページを作る場合は、まずは無料のツールを使ってみることがおすすめです。
初心者にもおすすめ 無料ツール3選
技術的なスキルを必要とせず感覚的にランディングページが作れるツールを紹介します。まずは無料のプランを使ってみて、必要に応じて有料のプランを検討されるとよいでしょう。
1.ペライチ

画像引用元:ペライチ(https://peraichiapp.com/)
テンプレートから必要な内容を当て込むイメージで感覚的にランディングページの作成・公開が可能です。無料プランだと機能制限が多くありますが、有料プランの機能性の多さも魅力的です。
|
ツール名 |
ペライチ |
|---|---|
|
サービスサイト |
|
|
費用 |
0円(無料) ※有料プランあり。 |
|
無料プランで できること |
・テンプレートから簡単にサイト作成できる ・制作可能ページ 1ページ ・独自ドメイン使用不可 |
料金プラン:https://peraichiapp.com/pages/pricing
2.Jimdo(ジンドゥー)

画像引用元:ジンドゥー(https://www.jimdo.com/jp/ )
「とにかく簡単」にサイトを作ることができるジンドゥー。
サポート体制も整っており、公式サイトでは制作事例も豊富に掲載されています。ランディングページを作る前に、作りたいイメージを実現できるのかどうかを確認してから登録することをおすすめします。
|
ツール名 |
Jimdo(ジンドゥー) |
|---|---|
|
サービスサイト |
|
|
費用 |
0円(無料) ※有料プランあり。 |
|
無料プランで できること |
・AIに答えてor感覚的な操作でプロのようなデザインが簡単に作れる ・制作可能ページ 5ページ ・独自ドメイン使用不可 |
料金プラン:https://www.jimdo.com/jp/pricing/
3.STUDIO

画像引用元:STUDIO(https://official-lp.studio.design/ )
技術的なスキルを必要とせず、ノーコードでサイトが作れるSTUDIO。テンプレートを使用せず、自由度の高いデザインを実装できることが魅力です。
無料プランでも幅広い機能が利用できるので、お金をかけずにたくさんの機能を使いたいという方にはぴったりのツールです。
|
ツール名 |
STUDIO |
|---|---|
|
サービスサイト |
|
|
費用 |
0円(無料) ※有料プランあり。 |
|
無料プランで できること |
・ドラック&ドロップのような感覚的な操作でプロ仕様のサイトが作れる ・制作可能ページ 制限なし ・アニメーション機能つき ・サブドメインつき ・CMS機能1000アイテムまで公開可 ・フォーム作成可能 |
料金プラン:https://studio.design/ja/pricing
正しく知ることで成果につながる
本記事では、ランディングページとは何か?という定義から、成果へ導く設計・運用を解説してきました。
「本当に成果が出るの?」
という疑問には、制作も運用も正しい知識があった上で、成果につながる可能性が高まっていくということが答えになります。
コンバージョンを増やしていくためにランディングページが必要となるケースは多くあります。ただし、ランディングページを作っただけで成果が出るわけではありません。
ランディングページは制作・運用の各フェーズにおいて、やるべきことを正しく理解した上で客観的な目線で進行していくことが大切です。